Webhooks & Conductor - Perfect Duo for Automation

In the modern digital era, applications are the staple to everything, from ordering foods to automating subscriptions. To truly tackle the power of applications, seamless communication and real-time data updates between them are crucial.
Sharing real-time data updates between applications simplifies business processes, eliminates manual intervention, and synchronizes information instantly. It allows to maintain accurate inventory levels, provide proper customer support, and ensure a seamless customer experience.
While traditional API methods can enable communication between applications, Webhooks offer a perfect solution when it comes to real-time updates. Webhooks function as event-driven triggers initiating communication and sharing information between the applications. Instead of constantly polling for updates, Webhooks allow applications to notify instantly when an event triggers.

Orkes Conductor, built over the battle-tested Conductor OSS, is a platform for building distributed applications 10x faster. With Conductor-Webhook integration, we can seamlessly connect Conductor with other applications.
In this blog post, let’s dive deeper into the power of Webhooks and discover how they can revolutionize the way our applications communicate and collaborate.
Orchestrating Workflows/Applications with Webhooks
Webhook is an HTTP-based callback function that facilitates the communication between Conductor and other third-party systems. It can be used to receive data from other applications to the Conductor.
Webhook can be used with Conductor in 2 different ways.
- We can start a workflow on receiving an event from other applications via Webhook.
- We can start a task inside a workflow on receiving an event from external applications.
Example Workflow
Let’s see an example workflow that receives an event from Postman.
Step 1 - Create a Workflow with Webhook Task
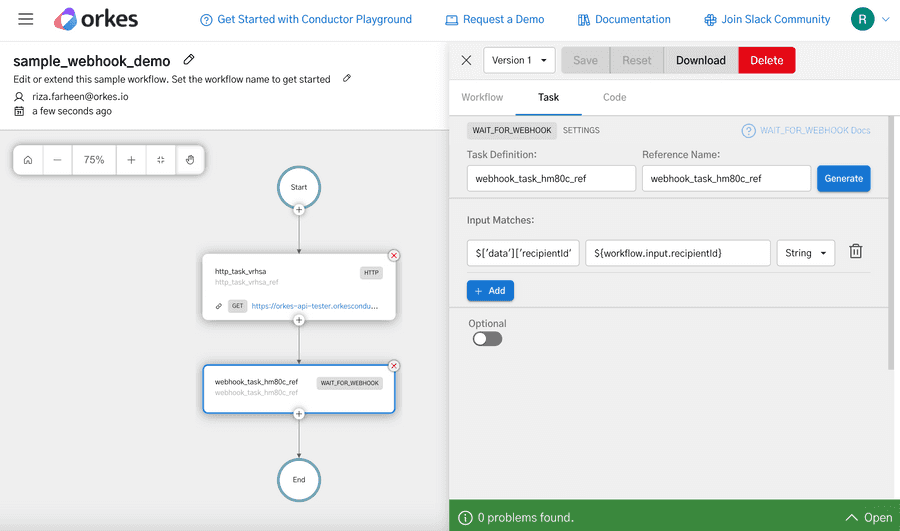
Initially, we need to create a workflow in Conductor with the “WAIT_FOR_WEBHOOK” task. For this, navigate to Definitions > Workflow from Conductor UI, and click Define Workflow.
Add the WAIT_FOR_WEBHOOK task at the point where we want to receive an event from Webhook. When the workflow reaches this point, it waits for the Webhook event. Ensure to provide the input matches as per our requirement. Matches act as the correlation between the incoming Webhook events and running workflows to find the instance that should be updated based on the payload from the event.
In this example, We’ve defined the input matches as follows:
"inputParameters": {
"matches": {
"$['data']['recipientId']": "${workflow.input.recipientId}"
}
},
Let’s say there are 1000 running instances of a workflow with different recipient IDs; when an incoming Webhook request comes, it will find and match //data/recipientId field from the incoming message’s JSON with the running workflow, find the matching instance and mark that particular workflow instance’s task as completed.
Step 2 - Create a Webhook in Conductor
Next, let’s create a webhook in Conductor.
We can create a Webhook by navigating to the Webhooks option from the left menu.
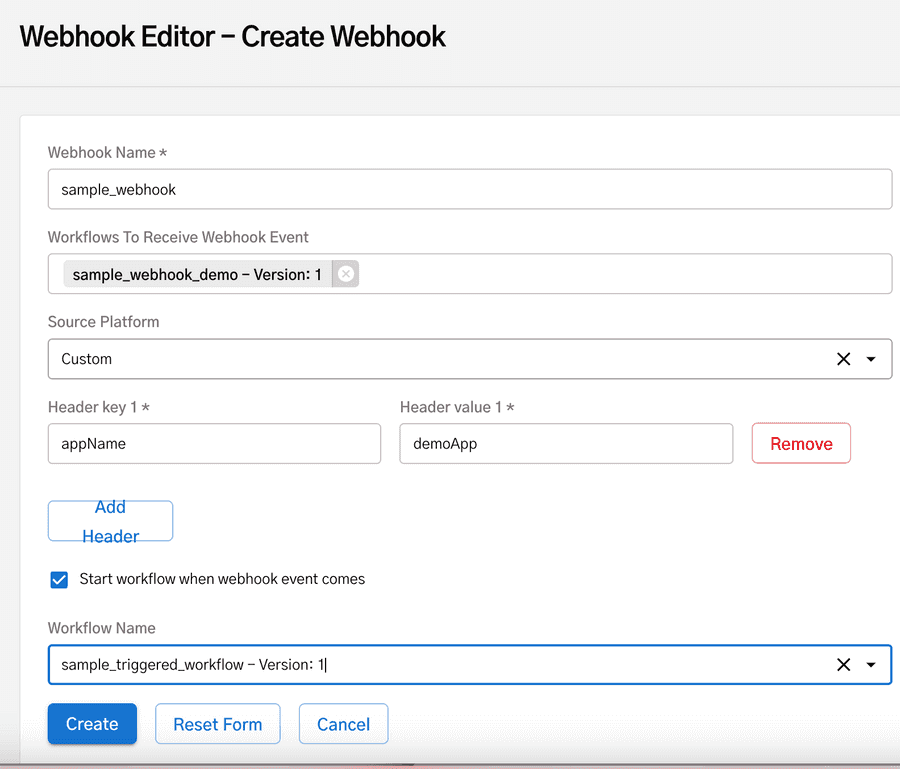
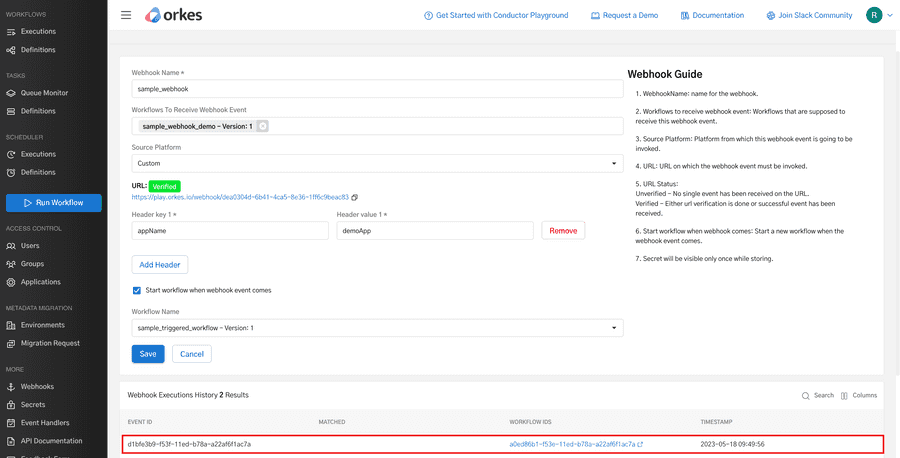
Provide a Webhook name. Under the field Workflows To Receive Webhook Event, we must provide the workflow name, which includes the Webhook task. So, this is the case where a task within a workflow begins with events received from Webhook.
We can choose a source platform from the Conductor-supported list. In this example, we are sending the request from Postman, so let's choose the platform as Custom. Provide a header key and value.
While creating a Webhook, there is an option to run other workflows on receiving the Webhook event. This is the case where a workflow is triggered on receiving a webhook event.
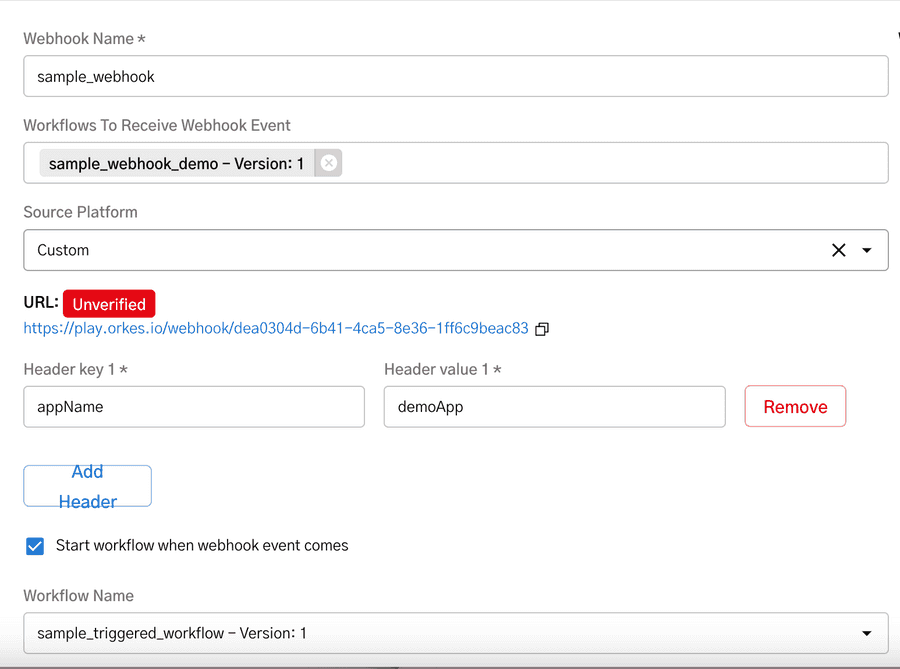
Saving the Webhook generates the URL, which will be “Unverified”.
The verification process of the Webhook URLs depends on the supported verification methods from Conductor. The Custom type is header-based verifiers, where the URL is verified when the first Webhook event comes with all the header keys and values configured.
Step 3 - Run Workflow
Let’s run the workflow now!
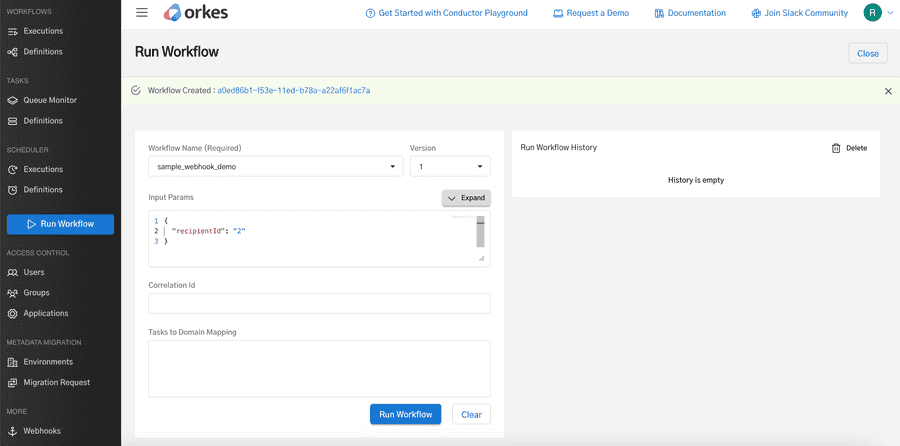
From the Conductor UI left menu, click Run Workflow.
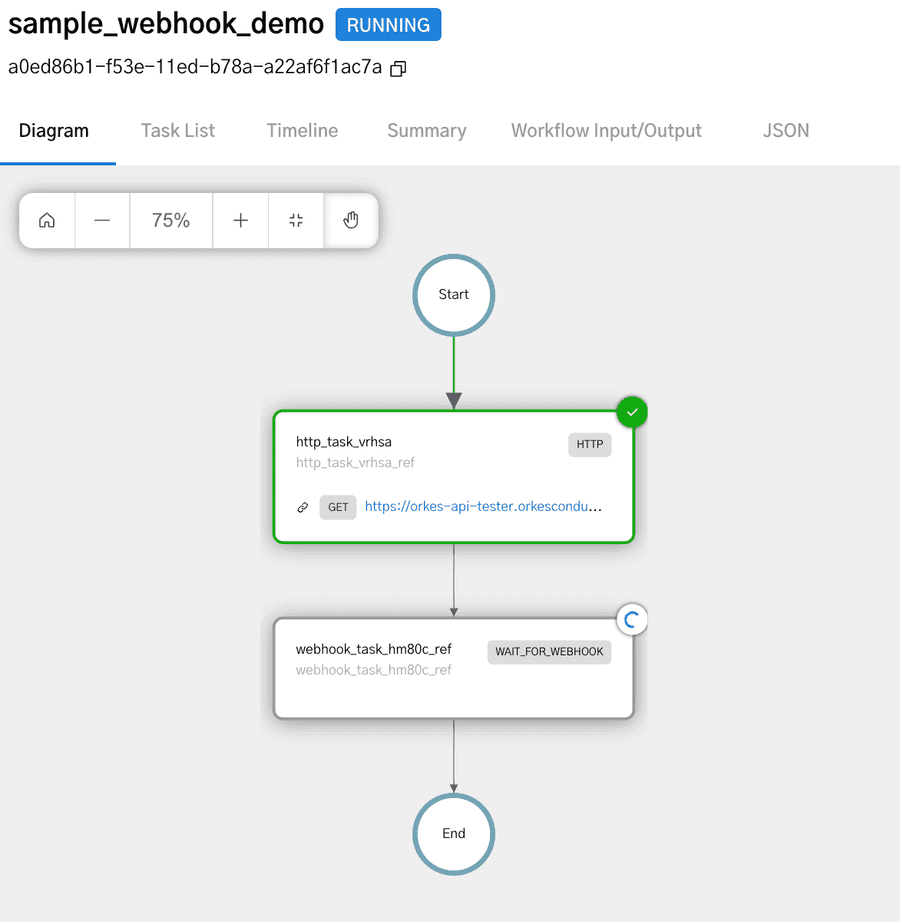
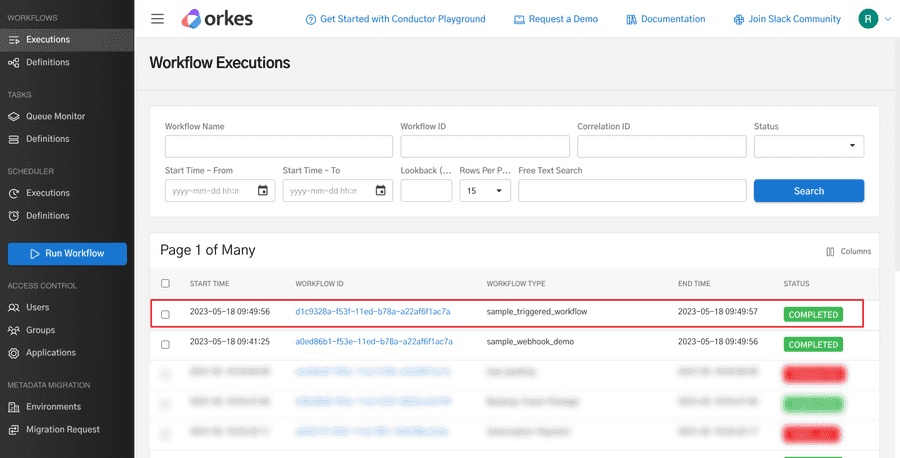
Click on the workflow ID generated to view the execution.
It is clear from the workflow diagram that the workflow is now waiting for the Webhook event.
Step 4 - Send Request from Postman
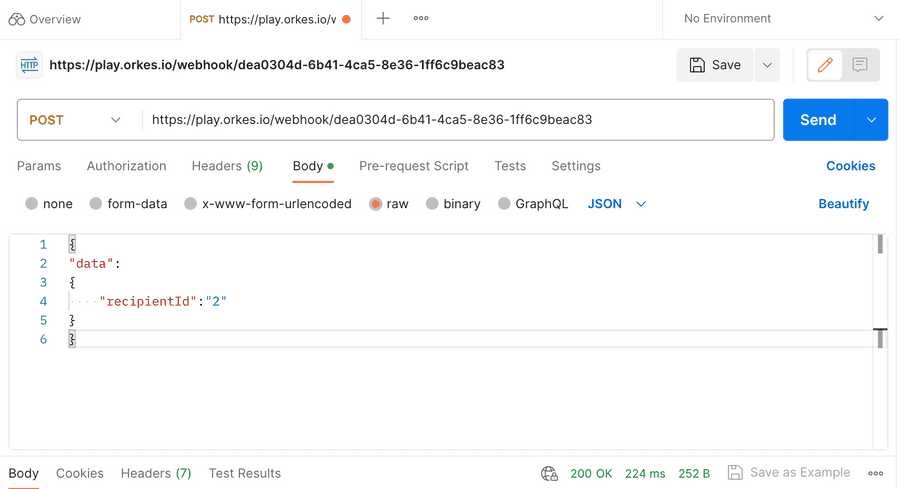
Next, send the request from the Postman. Create a new request, provide the Webhook URL, and change the method to POST.
Provide the header key and value, and the input matches in JSON format. Click Send, and it should return a 200 OK, meaning it was sent successfully.
Now, if we return to the Webhook, we can verify that the event has been received. This triggers the workflow in which the Webhook task was added.
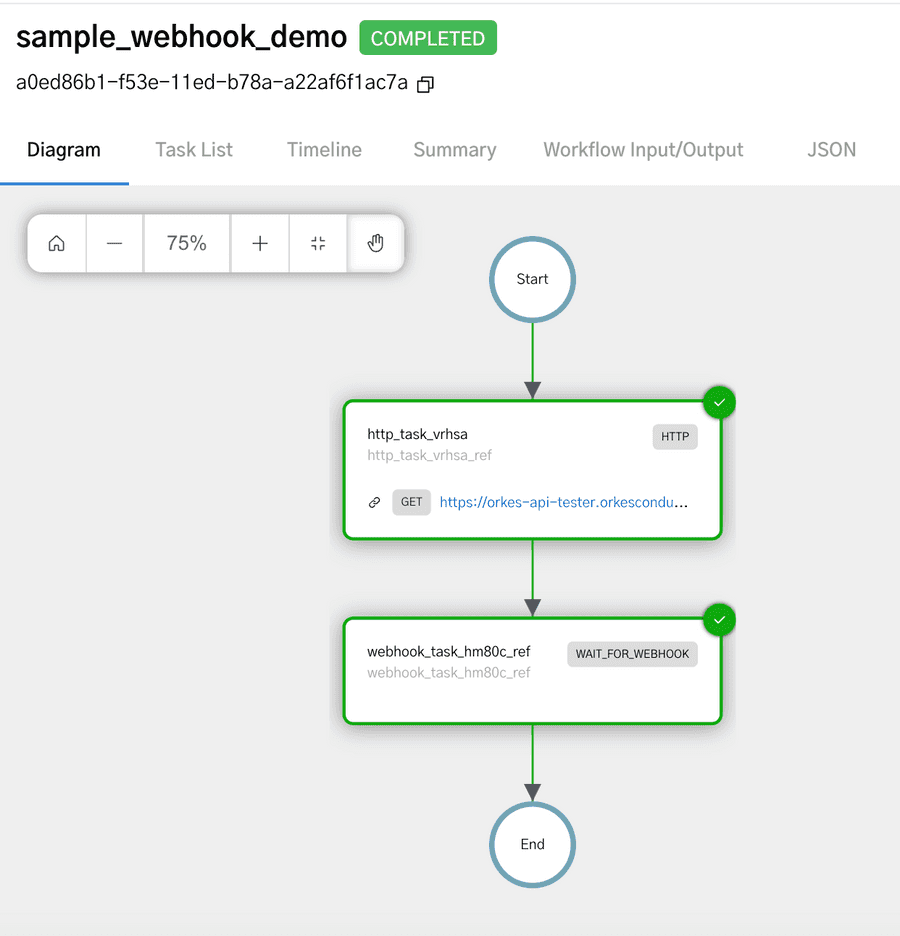
We can see that the URL has been verified now. And if we check the previous workflow execution, we can verify that it has been completed successfully.
We have also configured to start the workflow “sample_triggered_workflow” on receiving this Webhook event. We can verify the same from the Executions > Workflow page.
Ta-da! We have successfully executed our workflow now!
Webhook Security Mechanism
Conductor allows securing the Webhook endpoints using different mechanisms. We support the incoming Webhooks over HTTPS with the following verification methods:
- Header Verification - Validated based on the predefined header and value.
- Signature Verification - Validated based on the payload signature, which requires configuring the secret and header key on the Conductor side. When the request comes, the Conductor will calculate the request payload hash and match it with the predefined header value.
- Challenge Verification - Validated when the third-party system sends a challenge request that the Conductor server responds to establish trust.
Check out our Webhook documentation to know more details on how the URLs are verified.
Out-Of-Box Webhook Integrations from Conductor
So far, we have understood the configuration steps and the security mechanism provided by Conductor. Now, let’s quickly look at the ready-to-use configurations from Conductor. Conductor supports the Webhook integration with the following third-party applications:
We can leverage the Custom option while creating a Webhook, for configuring integration with any other application.
Use Cases: Webhook as a Service
Conductor provides Webhook as a Service, where we can orchestrate different business use cases. This helps streamline the integration and communication between different systems, enabling automation within the organization.
Let’s have a quick look at various use cases:
| External System | Issues that can be solved using Conductor-Webhook Integration |
|---|---|
| GitHub |
|
| Slack |
|
| Stripe |
|
| Microsoft Teams |
|
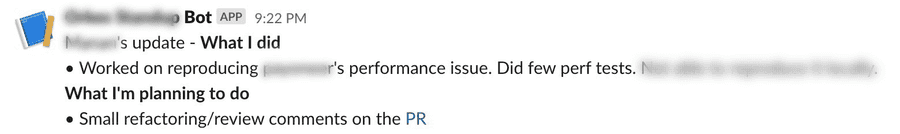
We built our daily stand-up bot for our engineering team using this integration. Employees post their updates in the application integrated with the Slack app, which is posted on the stand-up channel.
No more messing up with wrong channels, and no worries about missing the updates. That’s how our managers stay informed about the progress and activities of the engineering team.
Why don’t you try automating your daily activities like this using Conductor-Webhook integration?
Wrapping Up
In conclusion, Webhooks are an incredibly powerful tool that can be effectively leveraged to meet the business requirements. Integrating Webhooks with a robust platform like Orkes Conductor can unlock even greater potential to enhance business efficiency and productivity.
What to wait for? Give a try on Orkes Cloud free trial now! If you are looking forward to trying Conductor for free, leverage Playground - a free tool from Orkes.
Do reach out to our community Slack channel for any queries. Our vibrant team is always here to help you!