Automating Slack Greetings to Community with Orkes Conductor

Imagine a situation where you joined a community channel and felt lonely, not knowing where to start—has it ever happened to you?
What if your community members, too, feel the same about joining your community platforms? It’s a make-or-break moment when it comes to community engagement.
In this blog, we’ll explore how Orkes Conductor, the leading workflow orchestration platform built on the popular open-source Conductor, can help you automate the process of welcoming new community members to your dedicated Slack channel.
Creating a Community Welcome Bot
Before beginning with the bot creation process, you need to ensure that:
- You have a Slack workspace.
- You have signed up for Orkes Developer Playground, a free developer sandbox from Orkes, to test Conductor in real-time. We’ll be using Developer Playground to test the welcome bot in this blog.
So, here’s a quick overview of how our Conductor community welcome bot will work:
- A webhook event is sent to Orkes Conductor whenever a new member joins the community.
- On receiving the event, the application flow begins, and the new member gets a message from the designated person (for example, the Head Of Community) welcoming them to the community with relevant greetings.
- The workflow waits a few minutes, and a message is sent to help them get started.
And Boom! You’ve automated the welcome greetings to all the newly joining community members. Sounds simple, doesn't it?
As a result, when your community keeps growing, you don’t have to worry about sending personalized messages to every new member.
All you need to do is create an application flow in Orkes Conductor, and Conductor automates this process.
Creating Workflows
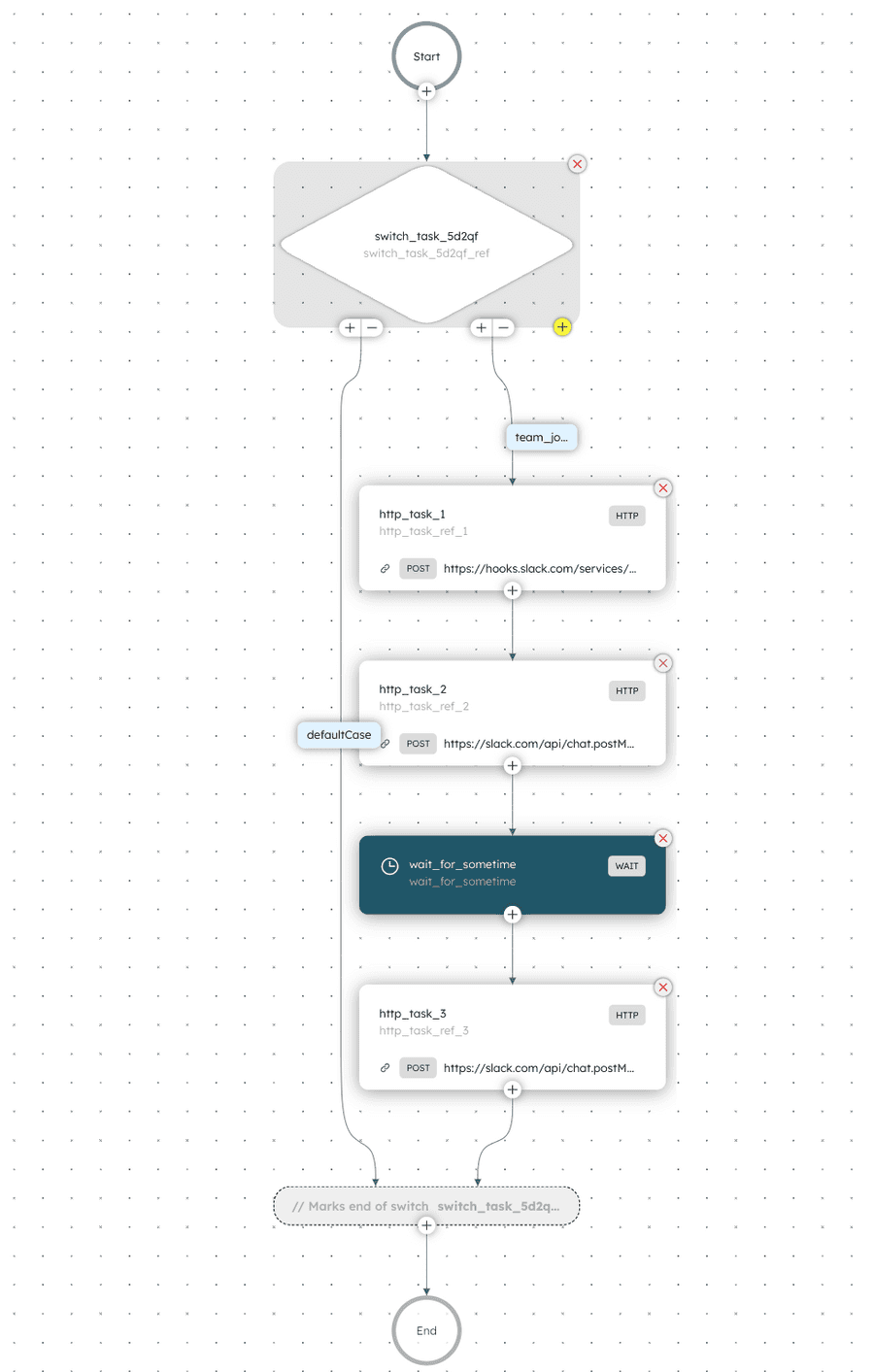
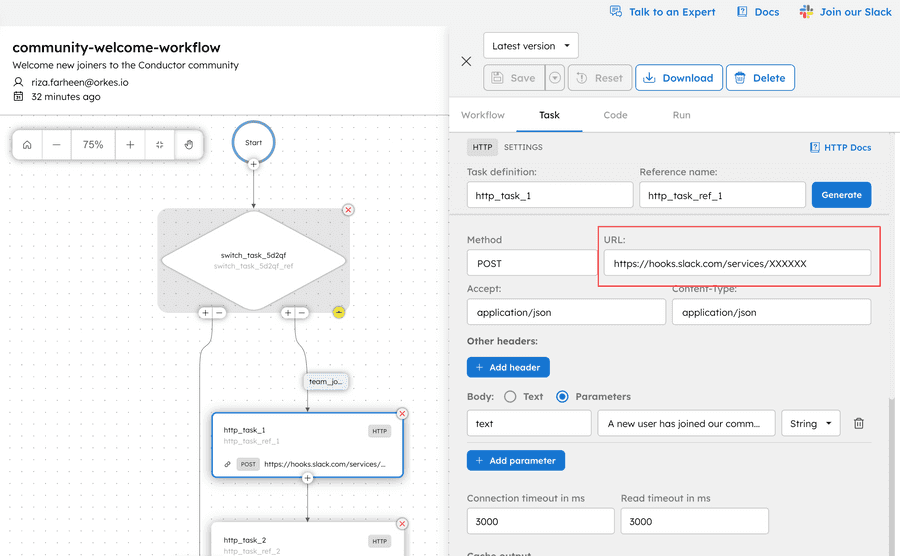
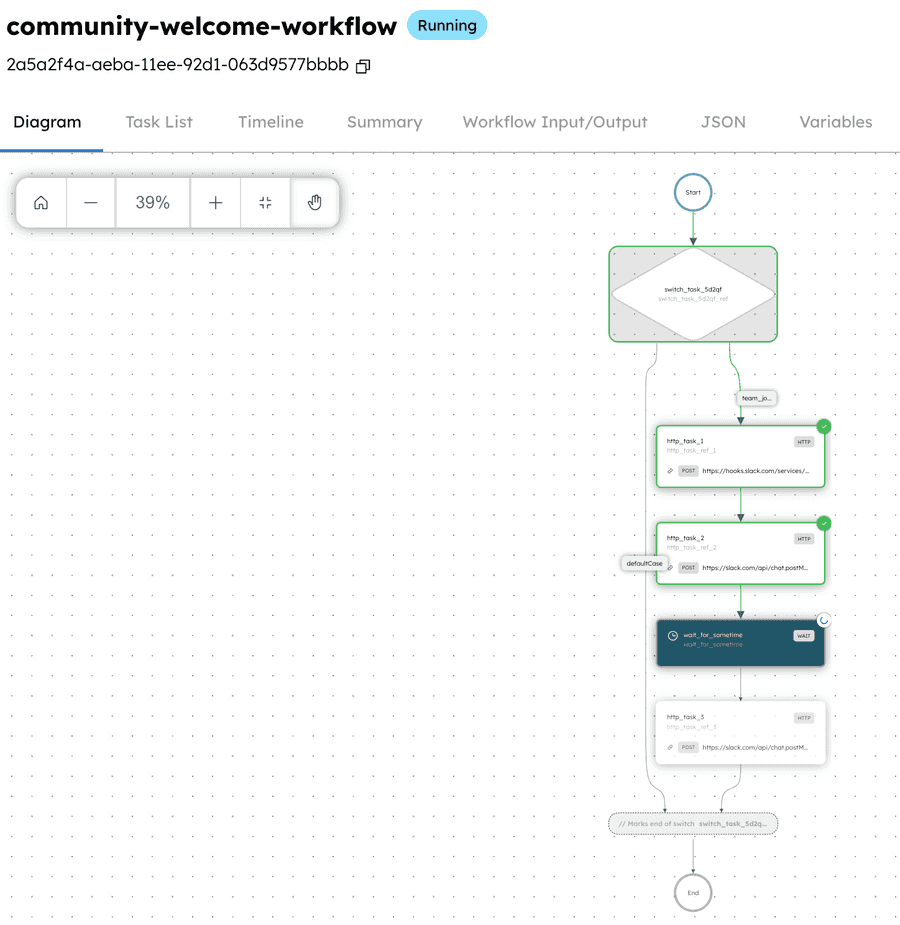
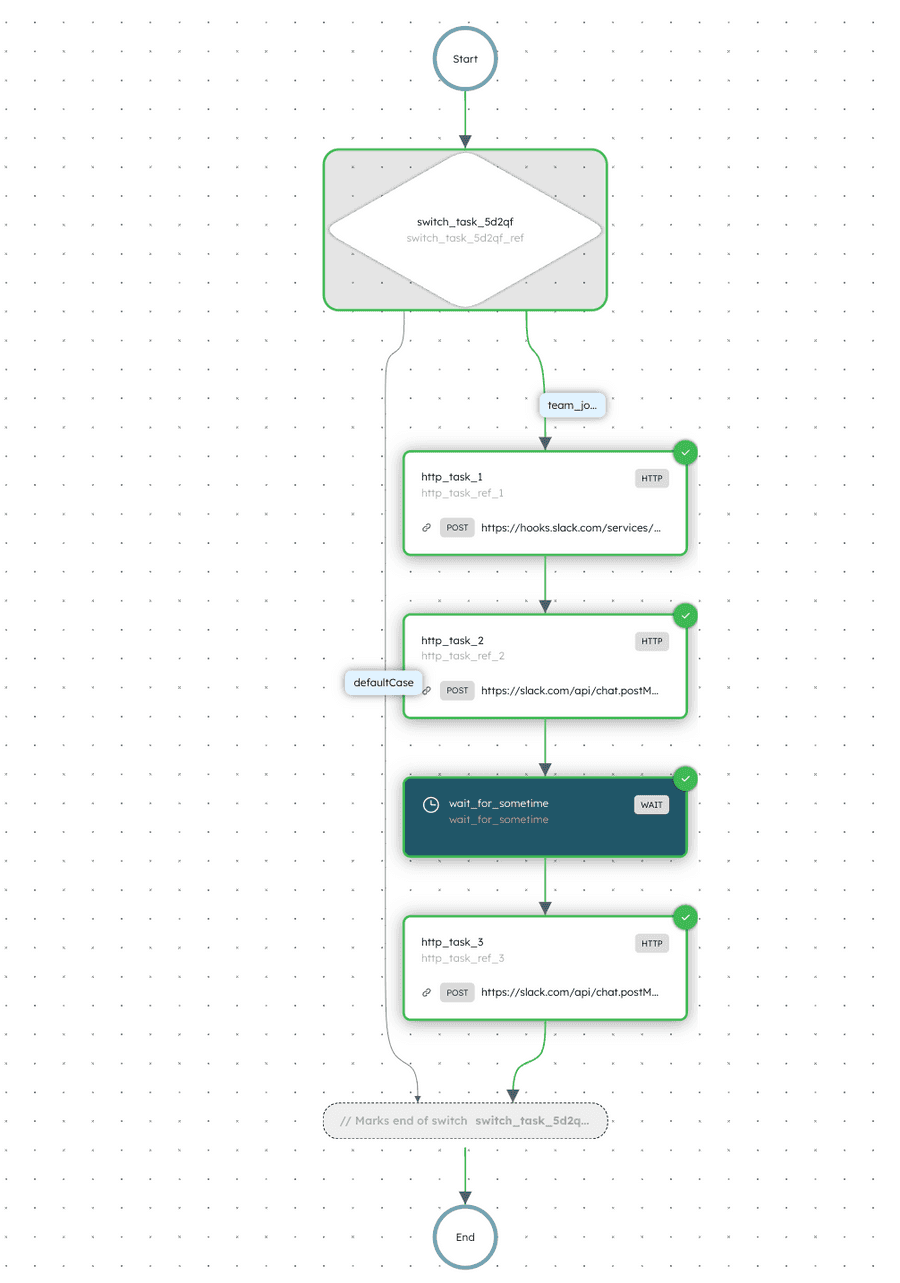
Let’s look at the application flow (workflow) now:
You can get the JSON file for the workflow in our GitHub repository.
- The workflow begins with a switch task, an operator in Orkes Conductor. In Orkes Conductor, operators are tasks equivalent to common programming language constructs.
- In our example, we have added two switch cases evaluating an input parameter named switchCaseValue; one gets executed whenever a new community member joins (the value equals team_join). For all other cases, the default case will be executed. This is a good example of how to validate elementary input data from the workflow executor and logically branch to an error management flow.
- The workflow then moves to an HTTP task, yet another operator in Orkes Conductor. It sends a POST request to the Slack Webhook with the user information. Through this task, a message would be posted to the required channel on new members joining.
"name": "http_task_1",
"taskReferenceName": "http_task_ref_1",
"inputParameters": {
"uri": "https://hooks.slack.com/services/XXXXXX",
"method": "POST",
"connectionTimeOut": 3000,
"readTimeOut": "3000",
"accept": "application/json",
"contentType": "application/json",
"body": {
"text": "A new user has joined our community slack - ${workflow.input.event.user.profile.display_name}."
}
},
"type": "HTTP",
- It is followed by another HTTP task, which is used to welcome the new user to the community.
"name": "http_task_2",
"taskReferenceName": "http_task_ref_2",
"inputParameters": {
"http_request": {
"uri": "https://slack.com/api/chat.postMessage",
"method": "POST",
"connectionTimeOut": 3000,
"readTimeOut": "3000",
"accept": "application/json",
"contentType": "application/json",
"headers": {
"Authorization": "Bearer ${workflow.secrets.slack_welcome_token}"
},
"body": {
"channel": "${workflow.input.event.user.id}",
"text": ":wave: Hi there! I would like to welcome you to our DevRel community on Slack. We're thrilled to have you join our vibrant community! :blush: Whether you're here to collaborate, share knowledge, or simply connect with like-minded individuals, you're in the right place. Take a moment to introduce yourself in the #introduce-yourself channel. Share your interests, what brought you here, or anything else you'd like the community to know! ",
"as_user": true
}
}
},
"type": "HTTP",
- Then, the workflow pauses for a specific period and sends another message with tips to get started. The wait period can be configured using a Wait task. Adding a Wait task can be useful to make the flow less “robotic” and give users a natural perception of things happening behind the scenes.
"name": "wait_for_sometime",
"taskReferenceName": "wait_for_sometime",
"inputParameters": {
"duration": "2 minutes"
},
"type": "WAIT",
- The final task in the workflow is an HTTP task that sends messages to the user with utility links to help them get started.
Creating Webhook
New user sign-up information is received as an event within Orkes Conductor through Webhooks. Webhooks are used to trigger workflows.
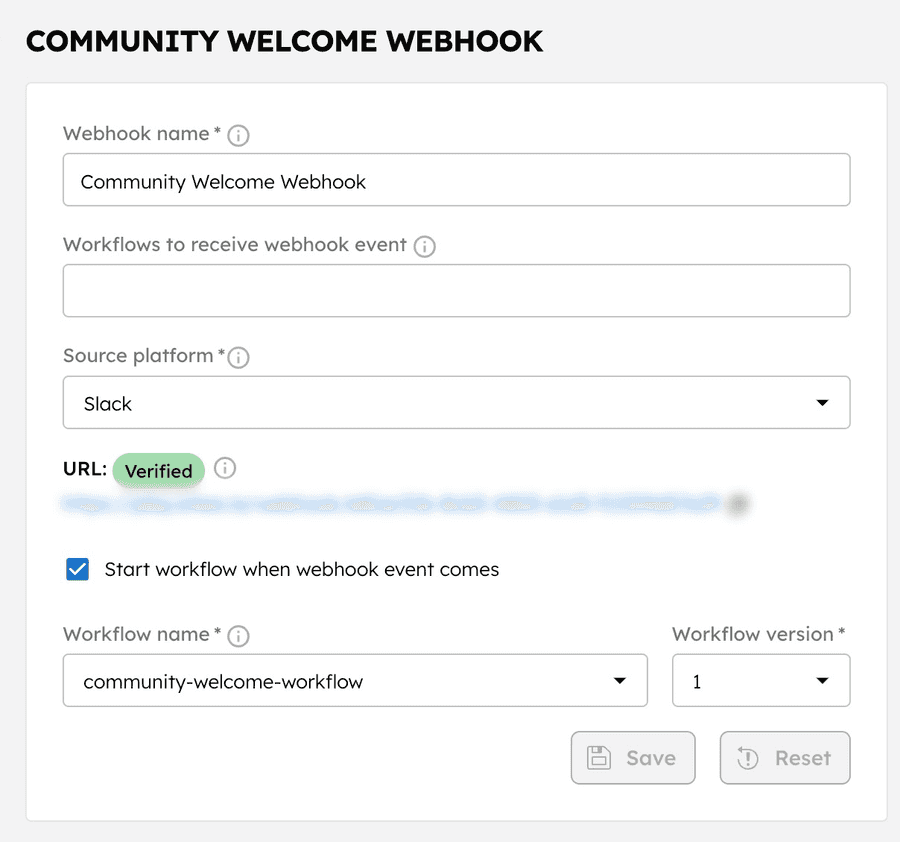
Therefore, create a Webhook by navigating to Definitions > Webhook from the left menu on your Conductor cluster, and set the webhook parameters as shown below:
- Provide a Webhook name and choose the Source platform as Slack.
- Under the field “Start workflow when webhook event comes”, choose the workflow we’ve created in the previous step.
- When saving the webhook, an unverified URL will be generated. It gets verified when this URL is copied to your Slack app.
You might wonder why we did not add the workflow under the field “Workflow to receive webhook event”. In this case, the workflow must be started only after the webhook event is received, i.e., whenever a new community member joins.
Creating Slack App
The next step is to create a Slack app.
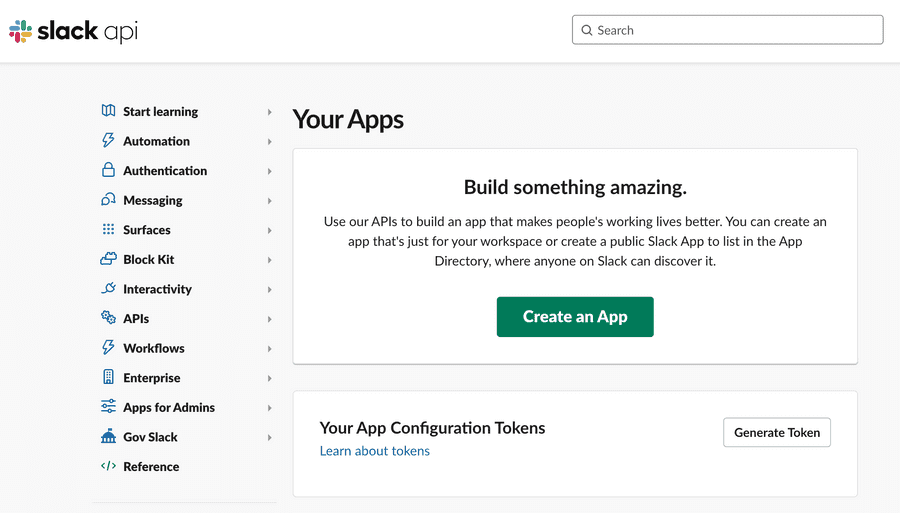
- Navigate to Slack Apps API and click Create an App.
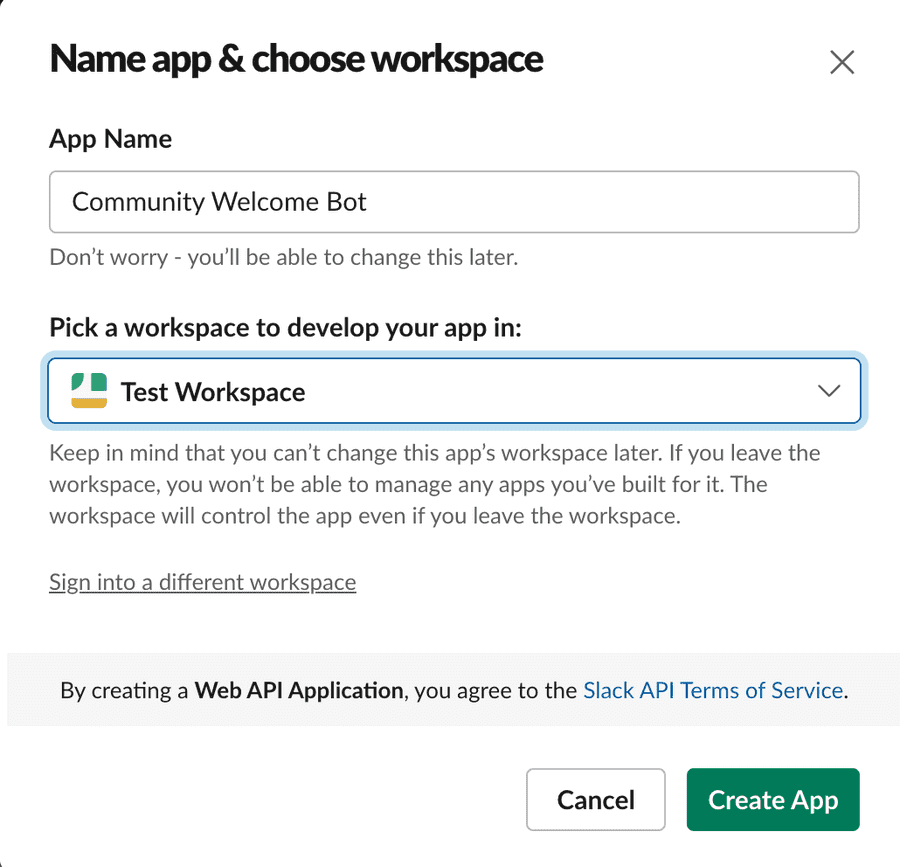
- Choose the option From scratch and provide an app name and the Slack workspace to which the application will be integrated. Click Create App.
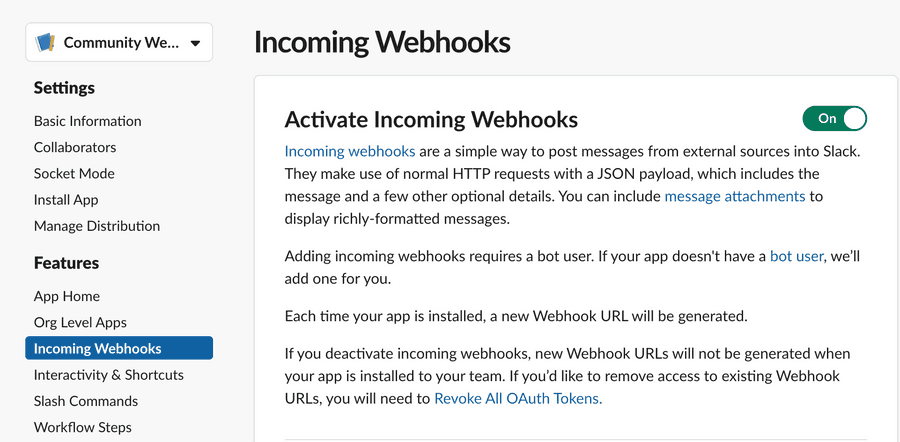
- Next, activate the incoming webhooks by navigating to Features > Incoming Webhooks. Turn on the option Activate Incoming Webhooks.
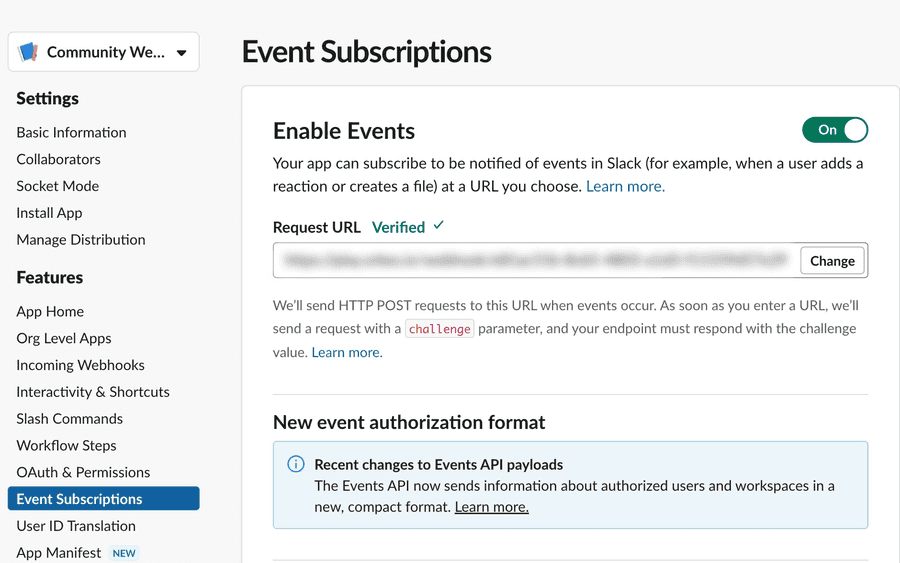
- Then, from Features > Event Subscriptions, turn on Enable Events.
- Under the field Request URL, provide the webhook URL created previously. At this step, the URL becomes verified in your Conductor cluster.
- Under Subscribe to bot events, click Add Bot User Event & add team_join (remember, this is the value evaluated by our switch in our workflow).
- Save the changes.
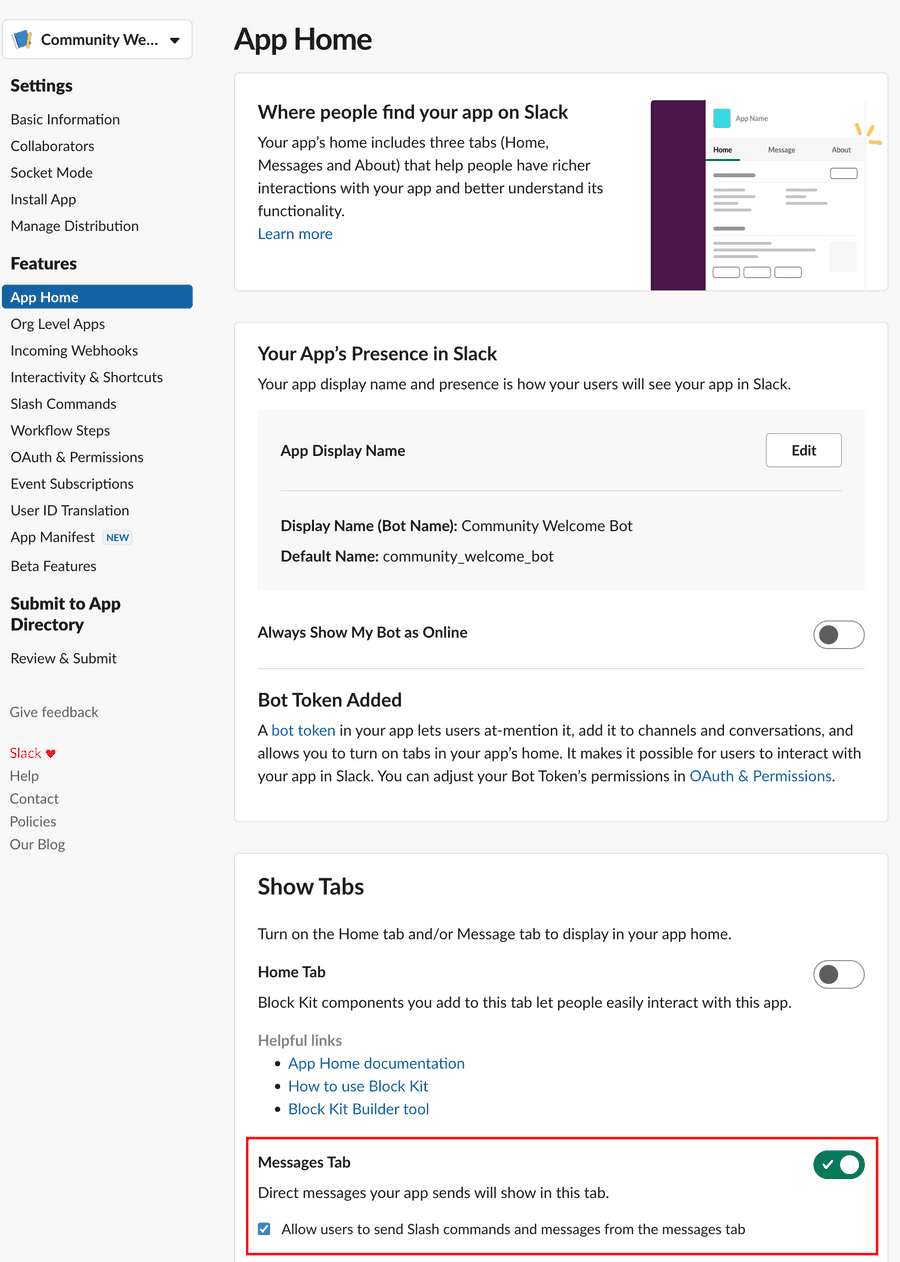
- Navigate to Features > App Home, and under the Messages tab, enable the option Allow users to send slash commands and messages from the messages tab.
- Then, you need to enable permissions for your Slack app by navigating to Features > OAuth & Permissions.
- Under Scopes > Bot Token Scopes, add the following permissions to those added by default.
- channels:read
- chat:write
- chat:write.public
- groups:history
- groups:read
- im:history
- mpim:history
- mpim:read
- Under Scopes > User Token Scopes, add the following permissions.
- channels:history
- channels:read
- chat:write
- groups:history
- groups:read
- im:history
- mpim:read
- users:read
Install App to Slack Workspace
Now that you have created your Slack app let’s install the app:
For this:
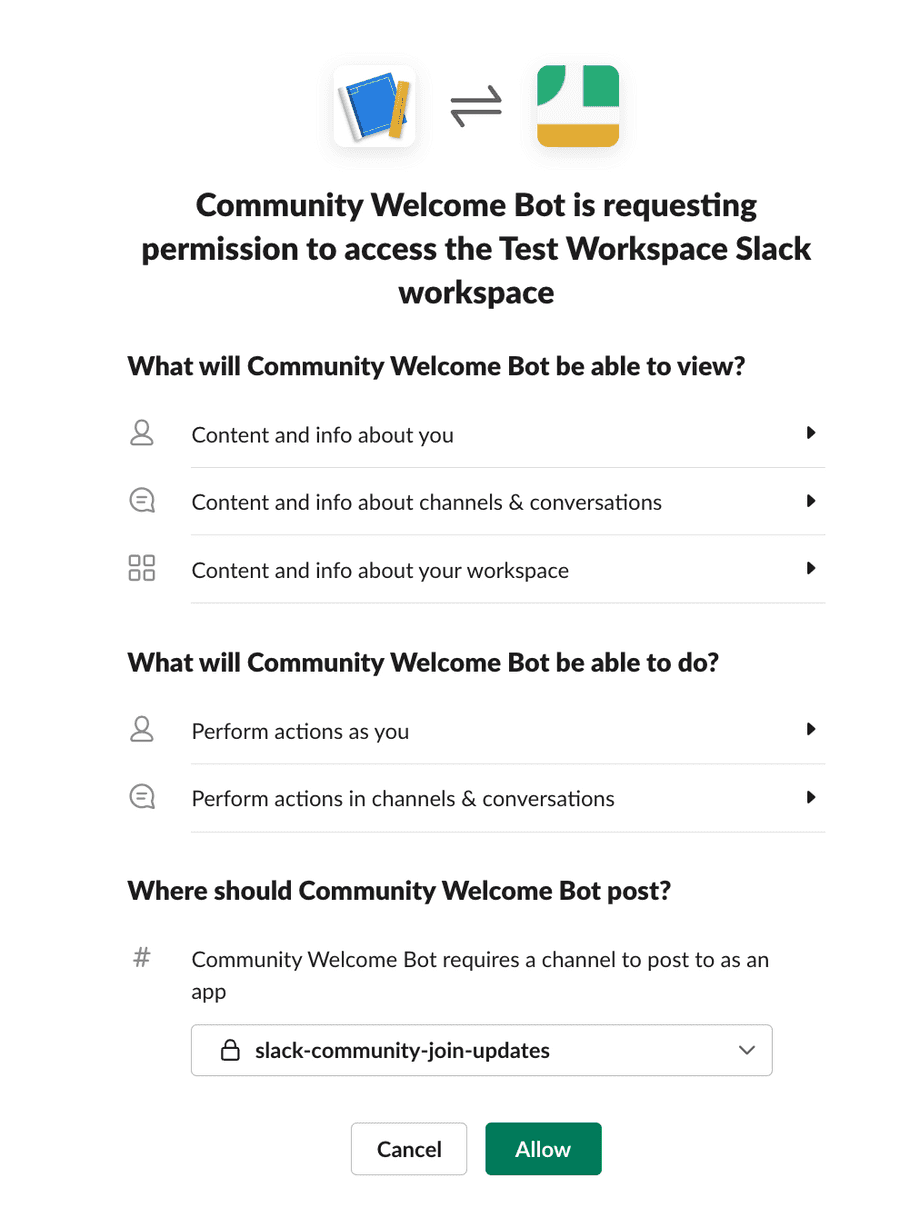
- Navigate to Settings > Install App, and click Install to Workspace.
- Under “Community Welcome App for Slack requires a channel to post to as an app”, choose the channel you want to notify when a member joins the workspace.
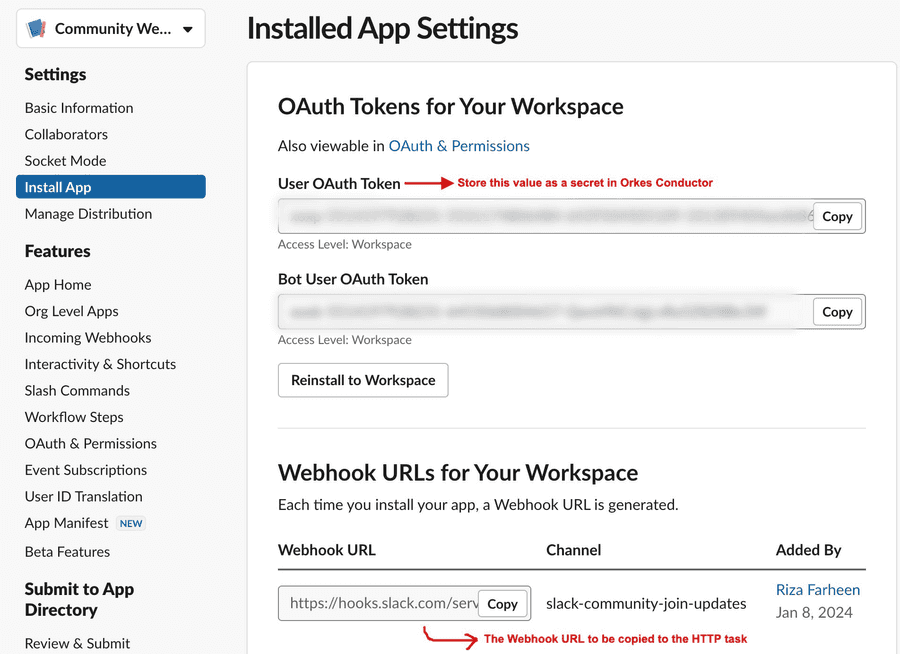
Once the app is installed, OAuth tokens will be generated.
To try this workflow in your Slack workspace, you need to make some changes to the following configurations in the sample workflow.
-
Create a secret in Orkes Conductor from the left menu. - Provide a name for your secret and save the User OAuth token generated (see above image) when the app was installed in your workspace. In this example, we have saved the secret as slack_welcome_token and used it in the workflow definition, as shown below:
json "headers": { "Authorization": "Bearer ${workflow.secrets.slack_welcome_token}" },Note: Ensure you replace the slack_welcome_token in your workflow definition with the secret name you created. -
From your Slack APIs, copy the Webhook URL (refer to the above image) and replace the POST URL in the first HTTP task as shown below:
- Now save the workflow definition.
Executing Community Bot App
Whenever a person joins your Slack community, the webhook event will be received, and the workflow will be triggered.
From the newly-joined Community User perspective
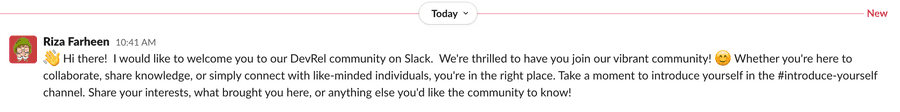
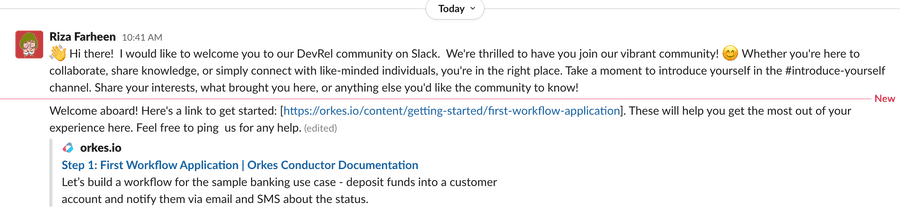
The user will receive a welcome message from the Workspace admin (the one who created the Slack app).
You can customize the message according to your needs. These messages are sent using the HTTP task.
Here’s the welcome message received by the user.
And it can be changed as needed by updating the “text” in http_task_2.
"body": {
"channel": "${workflow.input.event.user.id}",
"text": ":wave: Hi there! I would like to welcome you to our DevRel community on Slack. We're thrilled to have you join our vibrant community! :blush: Whether you're here to collaborate, share knowledge, or simply connect with like-minded individuals, you're in the right place. Take a moment to introduce yourself in the #introduce-yourself channel. Share your interests, what brought you here, or anything else you'd like the community to know! ",
"as_user": true
}
After this, we have added a wait period of 2 minutes using the wait task. So, the user will receive the second message after the wait period like this:
It can be updated as needed by changing the “text” in http_task_3.
"body": {
"channel": "${workflow.input.event.user.id}",
"text": "Welcome aboard! Here's a link to get started: [https://orkes.io/content/getting-started/first-workflow-application]. These will help you get the most out of your experience here. Feel free to ping us for any help. ",
"as_user": true
}
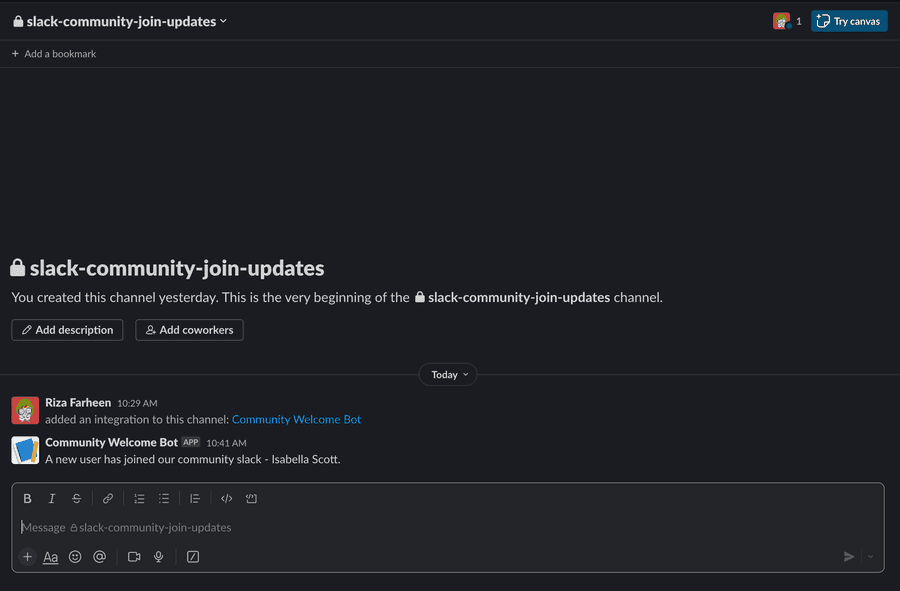
From the Slack Admin perspective
Once a new community user has joined, a message will be posted on the slack-community-join-updates channel (which is the channel we chose to install the application on).
The message can be configured via the http_task_1, where you can update the “text” like this:
"body": {
"text": "A new user has joined our community slack - ${workflow.input.event.user.profile.display_name}."
}
This ensures that the admins are notified when someone joins.
Tip: Consider posting these updates in a private channel, as they contain details other community members may not need to know.
Now, you can check on Orkes Conductor to see that the workflow has been completed successfully.
“That’s how we welcome new members to our community Slack channel at Orkes. Join and witness the magic for yourself now.”
This is a simple example with just a few tasks. Of course, you can customize this app to fit your needs, adding additional tasks and changing the flow as per your requirements.
Here’s a video guide summarizing the example we’ve discussed:
Summing Up
We have used our own platform for welcoming our community members & many other use cases like:
- Running our daily engineering standup
- Orchestrating infrastructure updates
- Automating Wildcard Certificate Management Across Multiple Kubernetes Clusters
If you have similar use cases that need to be automated within your organizations, get a demo of Orkes Cloud, a fully managed and hosted Conductor service.
Meanwhile, don’t forget to give us a 🌟on our Conductor OSS repo!
Conductor is an enterprise-grade orchestration platform for process automation, API and microservices orchestration, agentic workflows, and more. Check out the full set of features, try it yourself using our Developer Playground sandbox.