Switch
The Switch task is used for conditional branching logic. It represents if...then...else or switch...case statements in programming, and can be used when different tasks have to be executed based on different conditions.
A Switch task evaluates an expression, either a simple input parameter key or a complex JavaScript expression, and matches the expression output with the name of each switch case. The appropriate tasks are executed based on the matching branch, which contains a sequence of tasks. The default branch will be executed if no matching branches are found.
Task parameters
Configure these parameters for the Switch task.
| Parameter | Description | Required/ Optional |
|---|---|---|
| evaluatorType | The type of evaluator used. Supported types:
| Required. |
| expression | The expression that is evaluated by the Switch task. The expression format depends on the evaluator type:
| Required. |
| decisionCases | A map of the possible switch cases. The keys are the possible outputs of the evaluated expression, and the values are the list of tasks to be executed in each case. | Required. |
| defaultCase | The default branch. Contains the list of tasks to be executed when no matching value is found in the decision cases. | Required. |
The following are generic configuration parameters that can be applied to the task and are not specific to the Switch task.
Other generic parameters
Here are other parameters for configuring the task behavior.
| Parameter | Description | Required/ Optional |
|---|---|---|
| optional | Whether the task is optional. If set to true, any task failure is ignored, and the workflow continues with the task status updated to COMPLETED_WITH_ERRORS. However, the task must reach a terminal state. If the task remains incomplete, the workflow waits until it reaches a terminal state before proceeding. | Optional. |
Task configuration
This is the task configuration for a Switch task.
- value-param
- graaljs
{
"name": "switch",
"taskReferenceName": "switch_ref",
"inputParameters": {
"switchCaseValue": "${workflow.input}"
},
"type": "SWITCH",
"decisionCases": {
"switch_case": [],
"switch_case_1": []
},
"defaultCase": [],
"evaluatorType": "value-param",
"expression": "switchCaseValue"
}
{
"name": "switch",
"taskReferenceName": "switch_ref",
"inputParameters": {
"switchCaseValue": "${workflow.input.num}"
},
"type": "SWITCH",
"decisionCases": {
"apples": [
{// task configuration}
],
"tomatoes": [
{// task configuration}
],
"oranges": [
{// task configuration}
]
},
"defaultCase": [],
"evaluatorType": "graaljs",
"expression": "(function () {\n switch ($.switchCaseValue) {\n case \"1\":\n return \"apple\";\n case \"2\":\n return \"tomatoes\";\n case \"3\":\n return \"oranges\"\n }\n }())"
}
Task output
The Switch task will return the following parameters.
| Parameter | Description |
|---|---|
| selectedCase | The evaluation result of the Switch task. |
Accessing the Switch task output
You can access the output of the Switch task in subsequent tasks by referring to the output value selectedCase, using ${switchTaskName.output.selectedCase} (replacing switchTaskName with the actual task reference name).
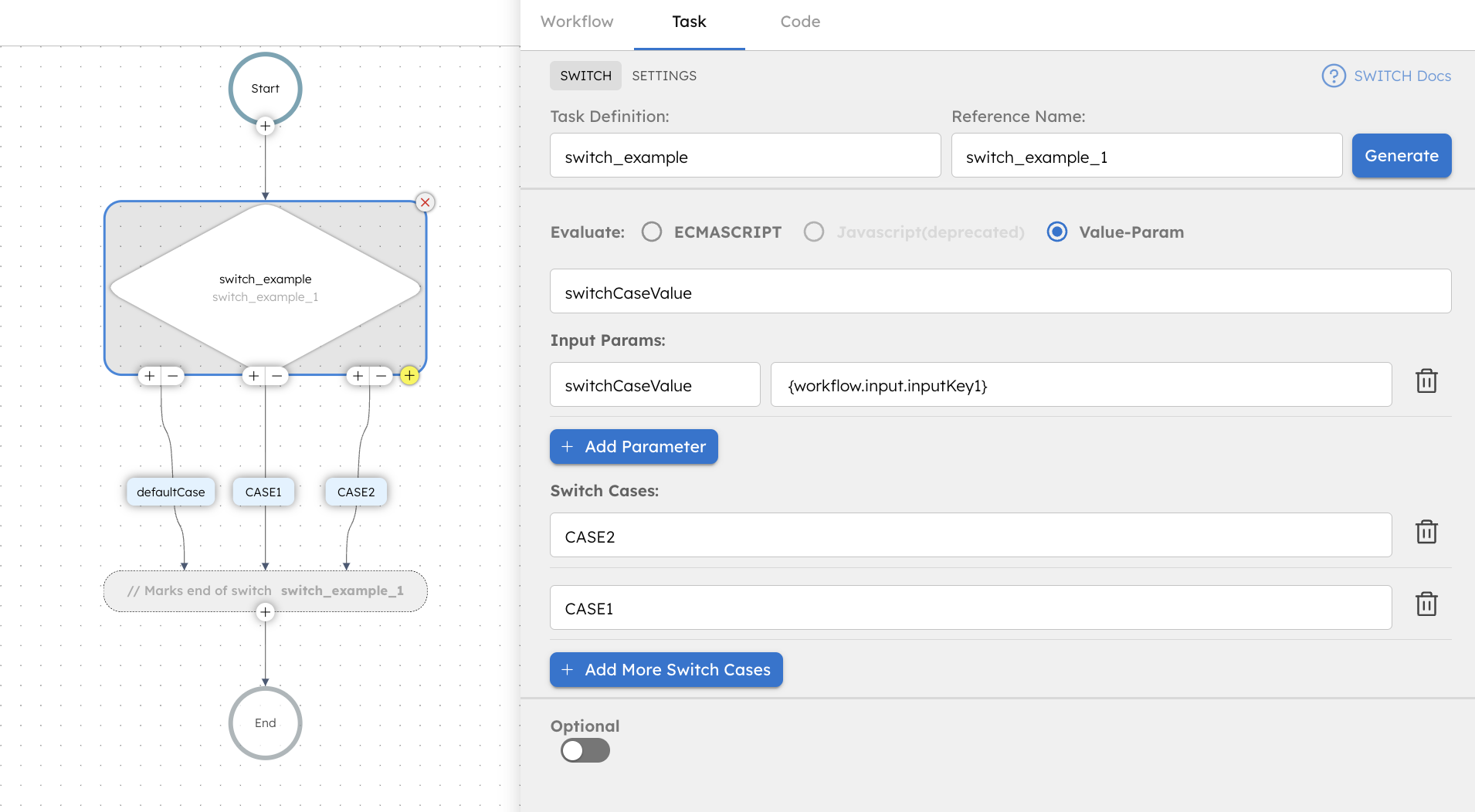
Adding a Switch task in UI
To add a Switch task:
- In your workflow, select the (+) icon and add a Switch task.
- In Script params, add the parameter that will be evaluated in the expression.
- In Evaluate, select the evaluator type and enter the expression.
- Value-Param—Ensure that the expression value matches the parameter key you have defined in Script params.
- ECMASCRIPT—Enter a JavaScript script.
- In Switch cases, add different cases, and label them with the relevant parameter values.
- In your workflow, select the (+) icon to add tasks to each switch case.
- (Optional) Add tasks to the default case.

Examples
Here are some examples for using the Switch task.
Using the Switch task with value-param in a workflow
A Switch task can be used to route workflow execution based on a direct input value. This example builds a workflow that routes an order based on its status using the value-param evaluator type.
To create a workflow:
- Go to Definitions > Workflow, from the left navigation menu on your Conductor cluster.
- Select + Define workflow.
- In the Code tab, paste the following workflow definition:
{
"name": "Switch_Value_Param_Demo",
"description": "Routes orders based on order status using a value-param Switch task.",
"version": 1,
"schemaVersion": 2,
"inputParameters": [
"status"
],
"tasks": [
{
"name": "route_by_order_status",
"taskReferenceName": "route_by_order_status_ref",
"type": "SWITCH",
"inputParameters": {
"orderStatus": "${workflow.input.status}"
},
"evaluatorType": "value-param",
"expression": "orderStatus",
"decisionCases": {
"APPROVED": [
{
"name": "approved_inline",
"taskReferenceName": "approved_inline_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { result: 'Order approved' }; })();"
}
}
],
"REJECTED": [
{
"name": "rejected_inline",
"taskReferenceName": "rejected_inline_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { result: 'Order rejected' }; })();"
}
}
]
},
"defaultCase": [
{
"name": "unknown_status_inline",
"taskReferenceName": "unknown_status_inline_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { result: 'Unknown order status' }; })();"
}
}
]
}
]
}
- Select Save > Confirm.
To run the workflow:
- Go to the Run tab, and enter the Input params. For example:
{
"status": "APPROVED"
}
- Select Execute.
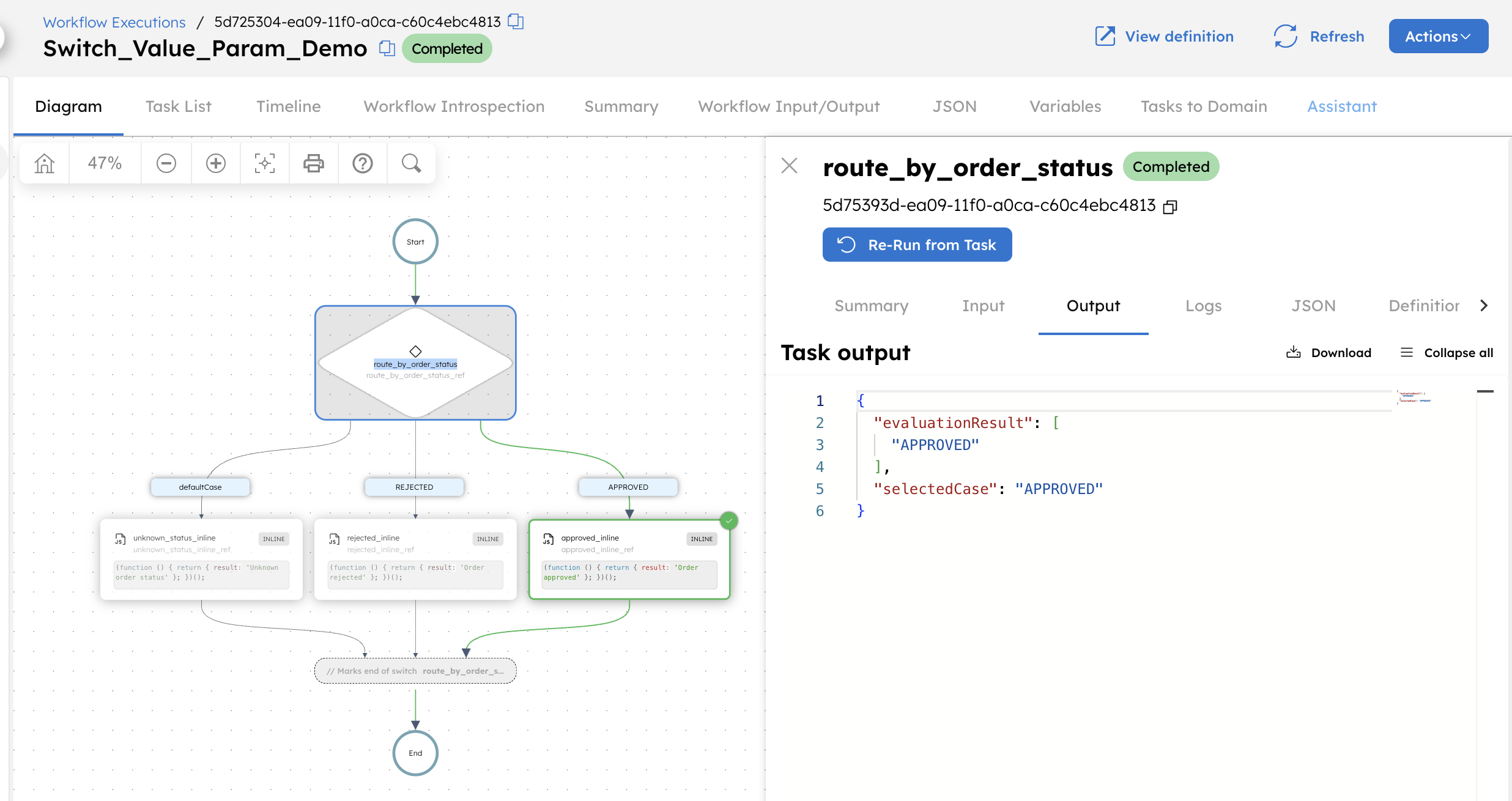
This takes you to the workflow execution page. Since the status input is set to APPROVED, the workflow executes the APPROVED switch case and runs the corresponding Inline task.

Using the Switch task with graaljs in a workflow
A Switch task can evaluate computed logic using the graaljs evaluator type. This example builds a workflow that compares an input timestamp with the current date and routes execution based on whether the timestamp is older than one month.
To create a workflow:
- Go to Definitions > Workflow, from the left navigation menu on your Conductor cluster.
- Select + Define workflow.
- In the Code tab, paste the following workflow definition:
{
"name": "Switch_Graaljs_Datetime_Demo",
"description": "Routes execution based on whether an input timestamp is older than one month using a graaljs Switch task.",
"version": 1,
"schemaVersion": 2,
"inputParameters": [
"timestamp"
],
"tasks": [
{
"name": "route_by_timestamp_age",
"taskReferenceName": "route_by_timestamp_age_ref",
"type": "SWITCH",
"inputParameters": {
"timestamp": "${workflow.input.timestamp}"
},
"evaluatorType": "graaljs",
"expression": "(function () { const date = new Date($.timestamp); const currentDate = new Date(); currentDate.setMonth(currentDate.getMonth() - 1); if (date < currentDate) { return 'OLDER'; } return 'NEWER'; })();",
"decisionCases": {
"OLDER": [
{
"name": "older_inline",
"taskReferenceName": "older_inline_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { result: 'Timestamp is older than one month' }; })();"
}
}
],
"NEWER": [
{
"name": "newer_inline",
"taskReferenceName": "newer_inline_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { result: 'Timestamp is within the last month' }; })();"
}
}
]
},
"defaultCase": []
}
]
}
- Select Save > Confirm.
To run the workflow:
- Go to the Run tab, and enter the Input params. For example:
{
"timestamp": "2025-10-01T10:00:00Z"
}
- Select Execute.
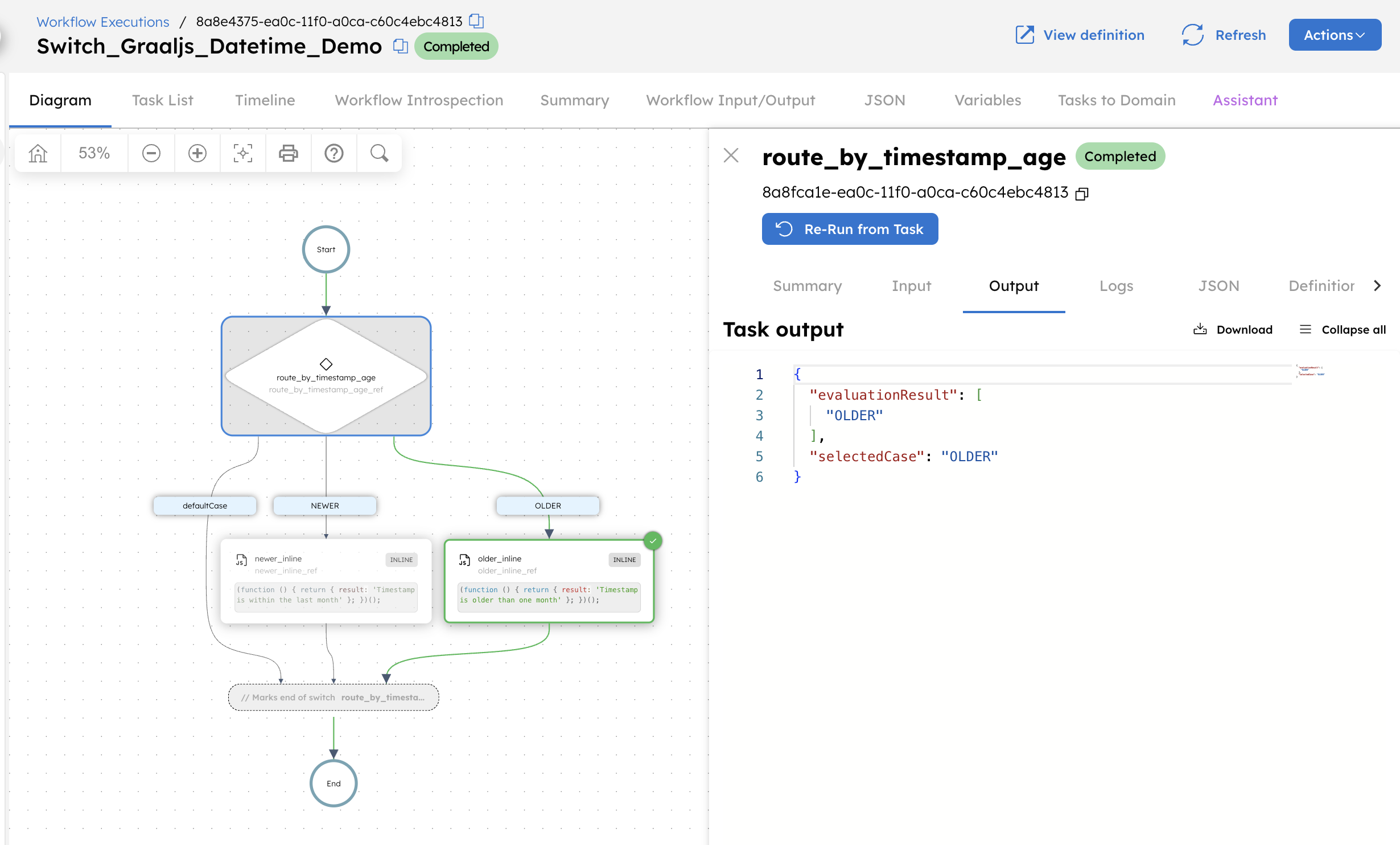
This takes you to the workflow execution page. If the input timestamp is more than one month old, the workflow executes the OLDER switch case; otherwise, it executes the NEWER switch case.

Using a nested Switch task in a workflow
A Switch task can be used to route workflow execution based on conditions. This example creates a workflow that routes orders based on the shipping provider. If the provider is ups, the workflow uses a nested Switch task to route the order further based on the delivery type.
To create a workflow:
- Go to Definitions > Workflow, from the left navigation menu on your Conductor cluster.
- Select + Define workflow.
- In the Code tab, paste the following workflow definition:
{
"name": "Nested_Switch_Demo",
"description": "Routes orders by shipping provider and delivery type using nested Switch tasks and Inline tasks.",
"version": 1,
"schemaVersion": 2,
"inputParameters": ["shipping", "delivery"],
"tasks": [
{
"name": "route_by_shipping_provider",
"taskReferenceName": "route_by_shipping_provider_ref",
"type": "SWITCH",
"inputParameters": {
"shipping": "${workflow.input.shipping}"
},
"evaluatorType": "value-param",
"expression": "shipping",
"decisionCases": {
"fedex": [
{
"name": "set_fedex_result",
"taskReferenceName": "set_fedex_result_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { carrier: 'FEDEX' }; })();"
}
},
{
"name": "store_result_fedex",
"taskReferenceName": "store_result_fedex_ref",
"type": "SET_VARIABLE",
"inputParameters": {
"shippingResult": "${set_fedex_result_ref.output.result}"
}
}
],
"ups": [
{
"name": "route_ups_by_delivery_type",
"taskReferenceName": "route_ups_by_delivery_type_ref",
"type": "SWITCH",
"inputParameters": {
"deliveryType": "${workflow.input.delivery}"
},
"evaluatorType": "graaljs",
"expression": "$.deliveryType == 'same-day' ? 'same_day' : 'regular'",
"decisionCases": {
"same_day": [
{
"name": "set_ups_same_day_result",
"taskReferenceName": "set_ups_same_day_result_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { carrier: 'UPS', service: 'SAME_DAY' }; })();"
}
},
{
"name": "store_result_ups_same_day",
"taskReferenceName": "store_result_ups_same_day_ref",
"type": "SET_VARIABLE",
"inputParameters": {
"shippingResult": "${set_ups_same_day_result_ref.output.result}"
}
}
],
"regular": [
{
"name": "set_ups_regular_result",
"taskReferenceName": "set_ups_regular_result_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { carrier: 'UPS', service: 'REGULAR' }; })();"
}
},
{
"name": "store_result_ups_regular",
"taskReferenceName": "store_result_ups_regular_ref",
"type": "SET_VARIABLE",
"inputParameters": {
"shippingResult": "${set_ups_regular_result_ref.output.result}"
}
}
]
},
"defaultCase": [
{
"name": "set_ups_default_result",
"taskReferenceName": "set_ups_default_result_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { carrier: 'UPS', service: 'UNKNOWN' }; })();"
}
},
{
"name": "store_result_ups_default",
"taskReferenceName": "store_result_ups_default_ref",
"type": "SET_VARIABLE",
"inputParameters": {
"shippingResult": "${set_ups_default_result_ref.output.result}"
}
}
]
}
]
},
"defaultCase": [
{
"name": "set_unsupported_result",
"taskReferenceName": "set_unsupported_result_ref",
"type": "INLINE",
"inputParameters": {
"evaluatorType": "graaljs",
"expression": "(function () { return { error: 'Unsupported shipping provider' }; })();"
}
},
{
"name": "store_result_unsupported",
"taskReferenceName": "store_result_unsupported_ref",
"type": "SET_VARIABLE",
"inputParameters": {
"shippingResult": "${set_unsupported_result_ref.output.result}"
}
}
]
}
],
"outputParameters": {
"shippingResult": "${workflow.variables.shippingResult}",
"shippingCaseSelected": "${route_by_shipping_provider_ref.output.selectedCase}"
}
}
- Select Save > Confirm.
To run the workflow:
- Go to the Run tab, and enter the Input params. For example:
{
"shipping": "ups",
"delivery": "same-day"
}
- Select Execute.
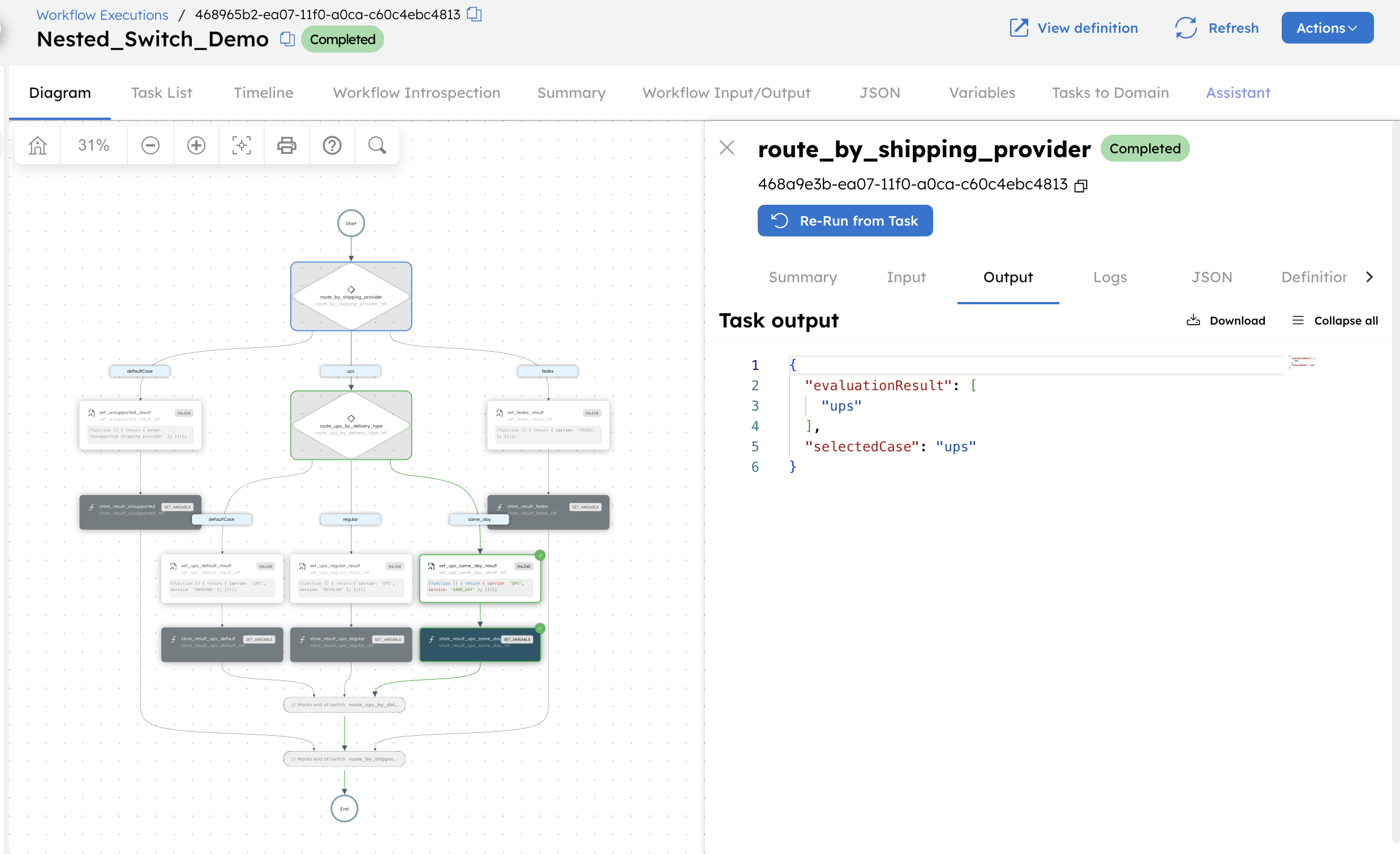
This takes you to the workflow execution page. Since the shipping input is set to ups and the delivery type is same-day, the workflow executes the ups nested switch case followed by the same-day Switch case.

- The outer Switch evaluates the shipping input to determine the shipping provider.
- Since the value is
ups, the workflow enters a nested Switch that evaluates thedeliveryinput. - Because the delivery type is
same-day, the nested Switch routes execution to thesame_daybranch. - The selected branch sets the routing result in a workflow variable, allowing the workflow to complete with an output.