Incoming Custom Webhook using Postman
This tutorial explains how to receive incoming webhook requests in Orkes Conductor using a custom webhook and trigger it with Postman. When an external system sends an HTTP request, Conductor captures the payload and resumes a waiting workflow execution.
Using a custom webhook allows you to trigger workflows from any system that can send HTTP requests. This is useful for testing, internal tools, and integrations where no native connector is required.
The webhook workflow
Here’s an overview of what you will build:
- Create a Conductor workflow with a Wait for Webhook task.
- Set up a custom webhook in Conductor to receive events.
- Run the workflow.
- Send a Postman request to trigger the webhook.
- Verify incoming webhook requests.
To follow along, ensure you have access to the free Orkes Developer Edition.
Step 1: Create a workflow in Conductor
Orkes Conductor lets you define workflows as JSON, through SDKs, APIs, or the UI. In this tutorial, we will create the workflow using Conductor UI.
The workflow contains a single Wait for Webhook task. The task pauses execution until a matching webhook request is received.
To create a workflow:
- Go to Definitions > Workflows from the left menu on your Conductor cluster.
- Select + Define workflow.
- In the Code tab, paste the following code:
{
"name": "sample-webhook-postman",
"description": "Sample webhook for demonstration purpose",
"version": 1,
"tasks": [
{
"name": "webhook_task",
"taskReferenceName": "webhook_task_ref",
"inputParameters": {
"matches": {
"$['data']['recipientId']": "${workflow.input.recipientId}"
}
},
"type": "WAIT_FOR_WEBHOOK"
}
],
"inputParameters": [
"recipientId"
],
"schemaVersion": 2
}
- Select Save > Confirm.
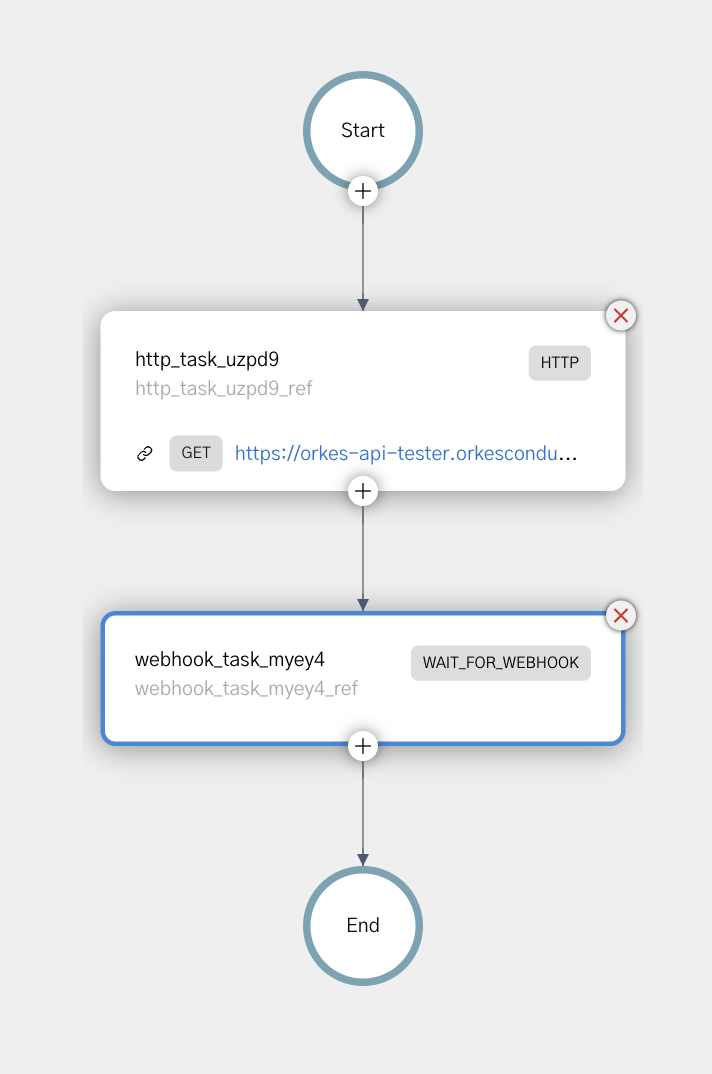
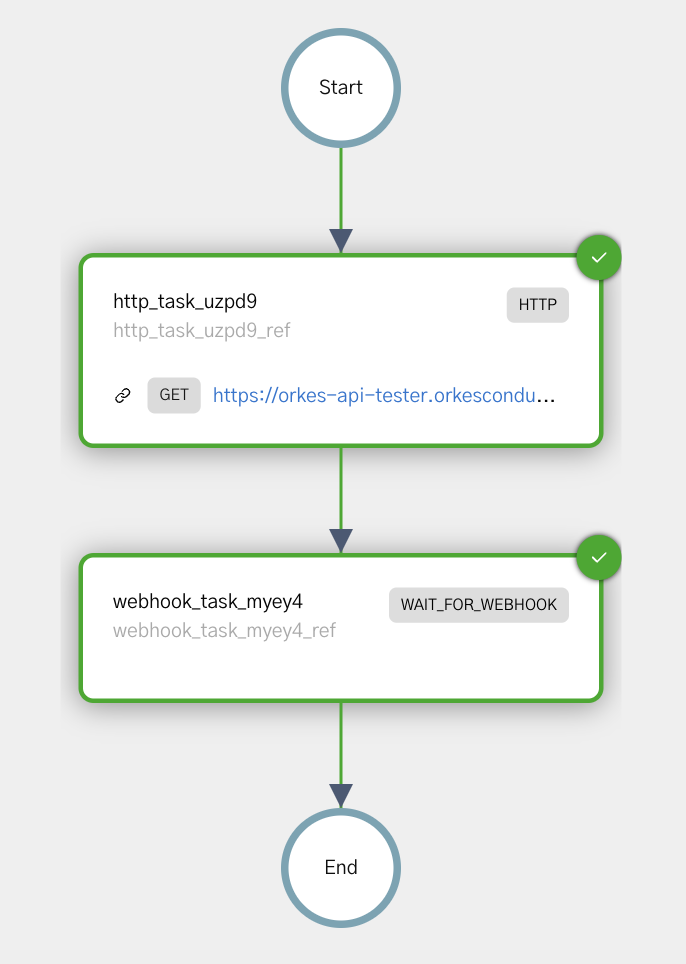
Your workflow will look like this:

Using the Wait for Webhook task
The Wait for Webhook task uses input matches to determine which incoming requests should complete the task.
In this workflow, the input matches for the Wait for Webhook task are defined as:
"matches": {
"$['data']['recipientId']": "${workflow.input.recipientId}"
}
Therefore, the workflow expects the webhook payload to follow this structure:
{
"data": {
"recipientId": "someValue"
}
}
This ensures the workflow only resumes when the webhook payload contains a recipientId value that matches the workflow input.
Step 2: Create a webhook in Conductor
Next, create a custom webhook that listens for incoming events from Postman.
To create a webhook:
- Go to Definitions > Webhook from the left menu on your Conductor cluster.
- Select + New webhook.
- In the Code tab, paste the following code:
{
"verifier": "HEADER_BASED",
"headers": {
"appName": "demoApp"
},
"name": "SampleWebhookPostman",
"receiverWorkflowNamesToVersions": {
"sample-webhook-postman": 1
},
"sourcePlatform": "Custom"
}
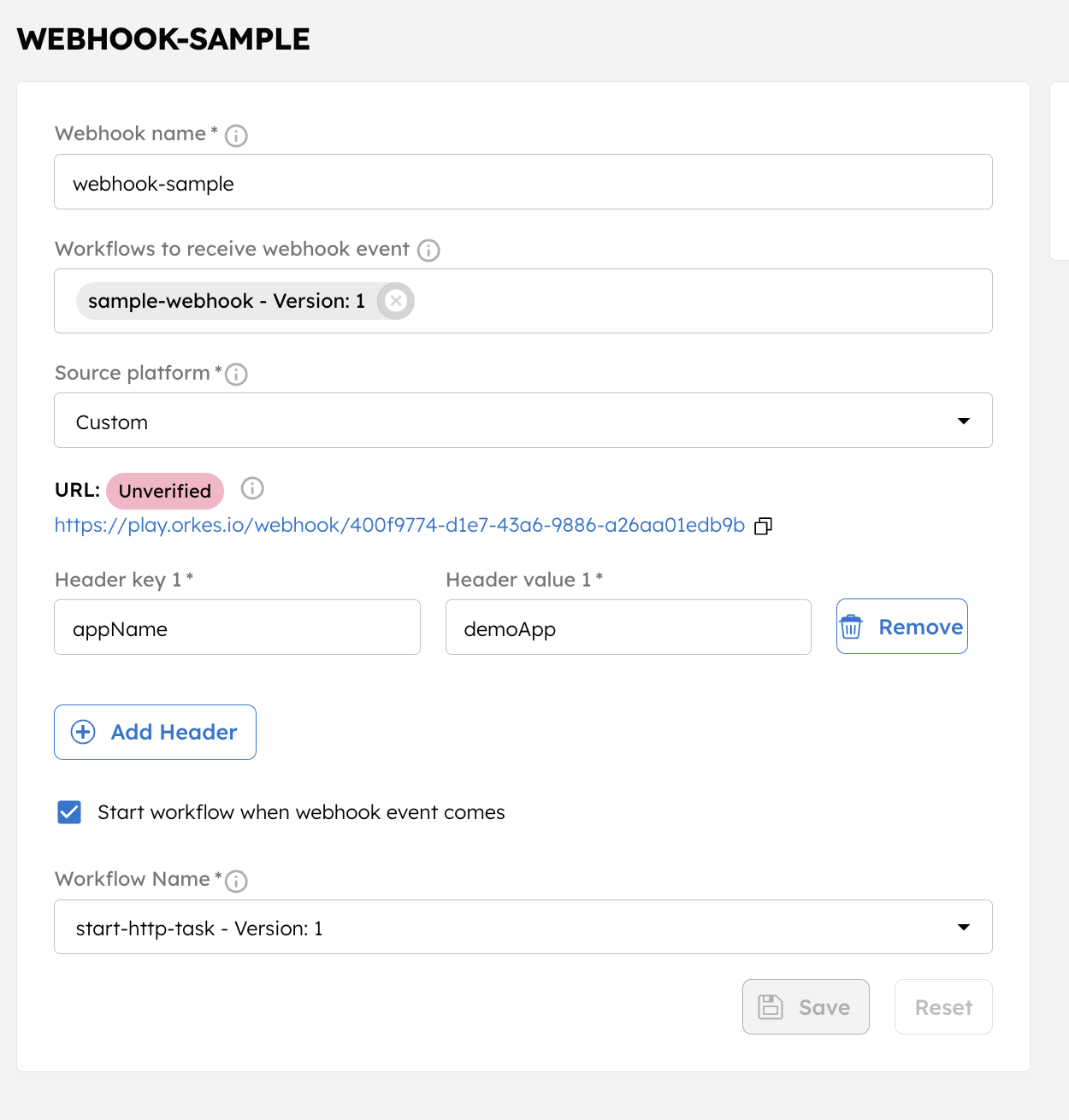
- Select Save.

An unverified webhook URL is generated. It remains unverified until a request with the expected headers is received.
Step 3: Run workflow
Before triggering the webhook, run the workflow with an input value that matches the expected value of the webhook event.
Since the Wait for Webhook task uses the following input matches:
"matches": {
"$['data']['recipientId']": "${workflow.input.recipientId}"
}
Run the workflow to pass recipientId as the workflow input.
To run the workflow:
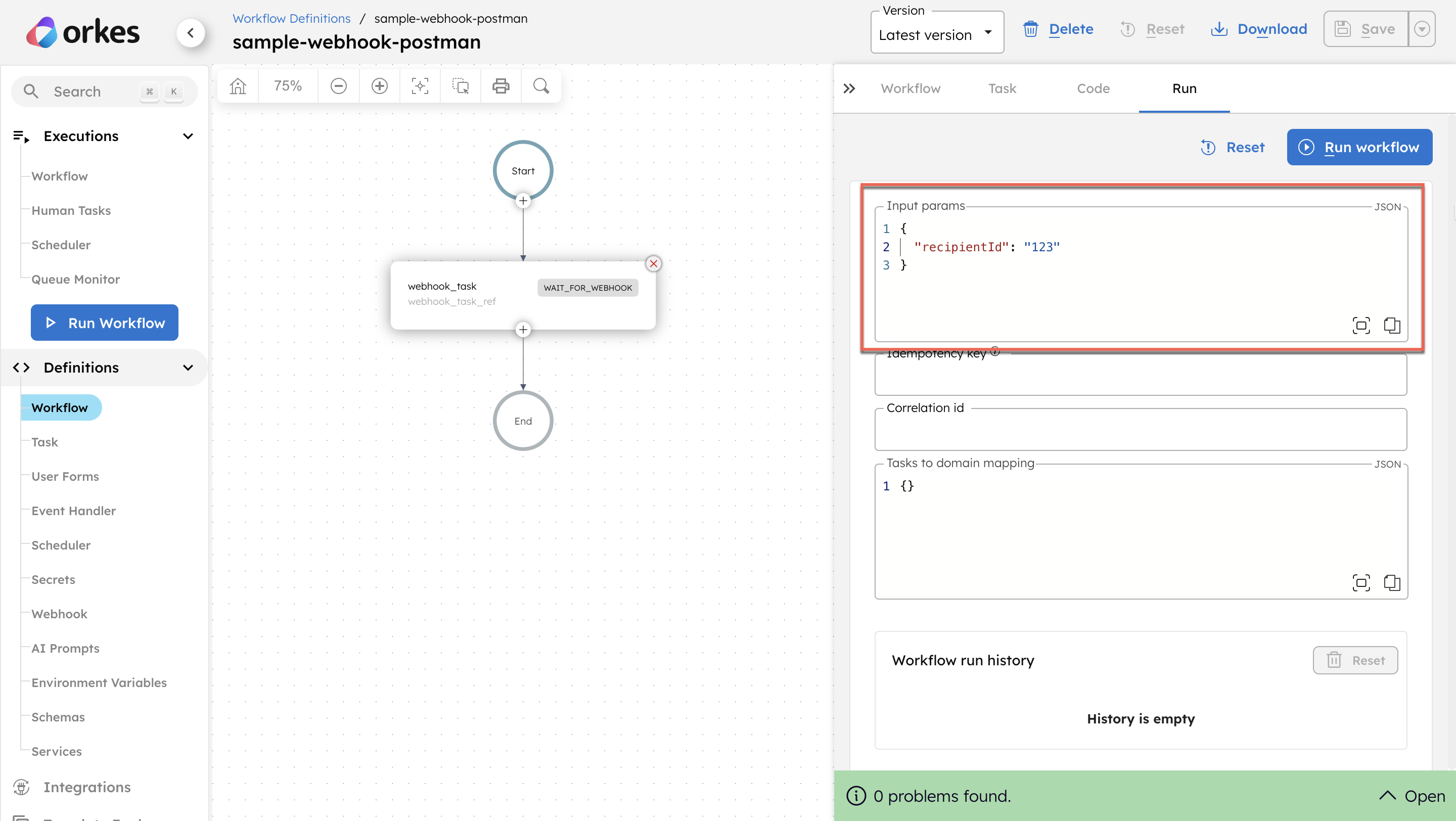
- Go to the Run tab.
- Enter the following Input Params:
{
"recipientId":"123"
}
- Select Execute.

The workflow is now running and waiting for a webhook event that contains an input payload with “recipientId”: "123".
Step 4: Send a request using Postman
Now that the workflow is waiting for input, you can send a matching request using Postman.
You ran the workflow using the input:
{
"recipientId":"123"
}
Therefore, send a matching request from Postman.
To configure a Postman request:
- Log in to Postman.
- Create a new request with the following configurations:
- Method: POST.
- URL: The unverified webhook URL from Conductor.
- In the Headers section, add the following key-value pair:
appName:demoApp.

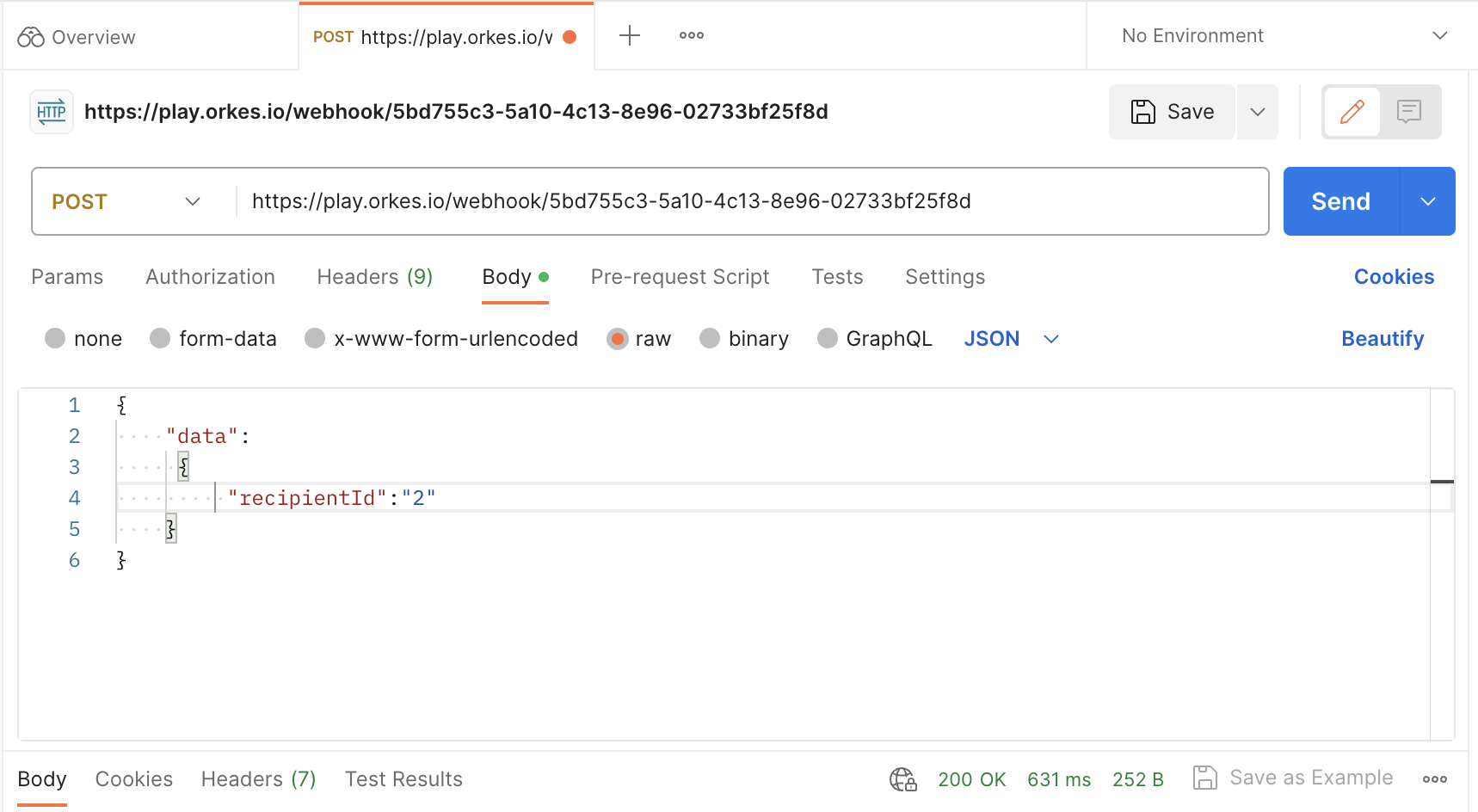
- In the Body tab, select raw and choose JSON. Paste the following payload:
{
"data": {
"recipientId": "123"
}
}
Ensure to pass the matching input JSON. The value for recipientId in the request payload must match the input provided when running the workflow (123 in this example).
- Select Send.

The Postman request should return a 200 OK.
Step 5: Verify incoming webhook requests
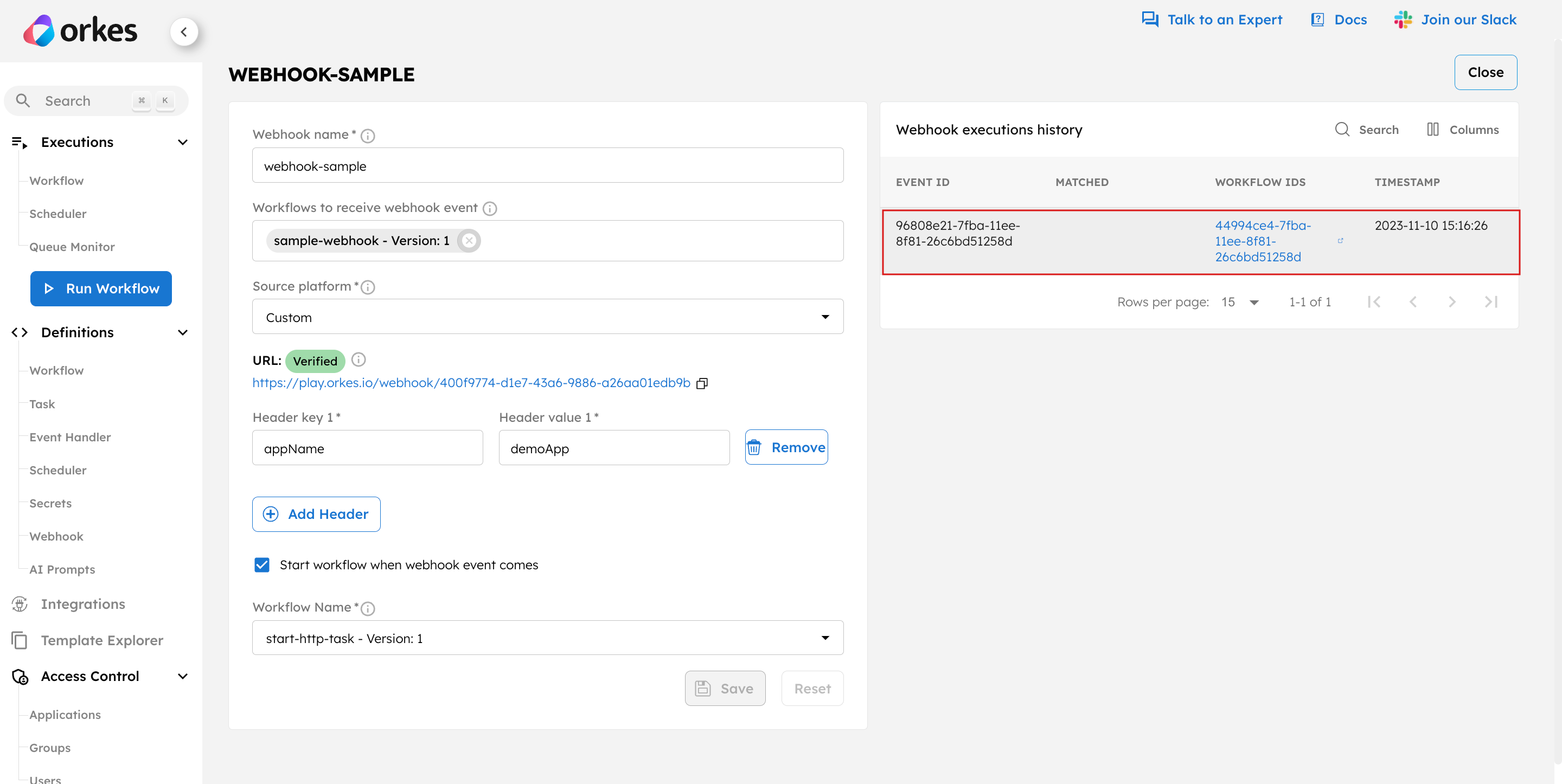
Once the request is received, the webhook is automatically verified, and the payload is received in Conductor.

Select the workflow ID from the Webhook execution history to view the execution. You can verify that the webhook task is completed.

You’ve successfully created and triggered a custom webhook in Orkes Conductor using Postman.