Incoming Custom Conductor Webhook using cURL
This tutorial explains how to receive incoming webhook requests in Orkes Conductor using a custom webhook and a cURL request. When an external system sends an HTTP request, Conductor captures the payload and resumes a waiting workflow execution.
While many systems provide built-in webhook integrations, using a custom webhook allows you to trigger workflows from any source that can make an HTTP request. This approach is useful for lightweight integrations and other internal tools.
The webhook workflow
Here’s an overview of what you will build:
- Create a Conductor workflow with a Wait for Webhook task.
- Set up a custom webhook in Conductor to receive events.
- Run the workflow.
- Send a cURL request to trigger the webhook.
- Verify incoming webhook requests.
To follow along, ensure you have access to the free Orkes Developer Edition.
Step 1: Create a workflow in Conductor
Orkes Conductor lets you define workflows as JSON, through SDKs, APIs, or the UI. In this tutorial, we will create the workflow using Conductor UI.
The workflow contains a single Wait for Webhook task. The task pauses the workflow execution until Conductor receives a matching webhook request.
To create a workflow:
- Go to Definitions > Workflows from the left menu on your Conductor cluster.
- Select + Define workflow.
- In the Code tab, paste the following code:
{
"name": "sample-webhook-demo-using-curl",
"description": "Sample workflow for demonstration",
"version": 1,
"tasks": [
{
"name": "webhook_task",
"taskReferenceName": "webhook_task_ref",
"inputParameters": {
"matches": {
"$['event']['type']": "${workflow.input.type}"
}
},
"type": "WAIT_FOR_WEBHOOK"
}
],
"inputParameters": [
"type"
],
"schemaVersion": 2
}
- Select Save > Confirm.
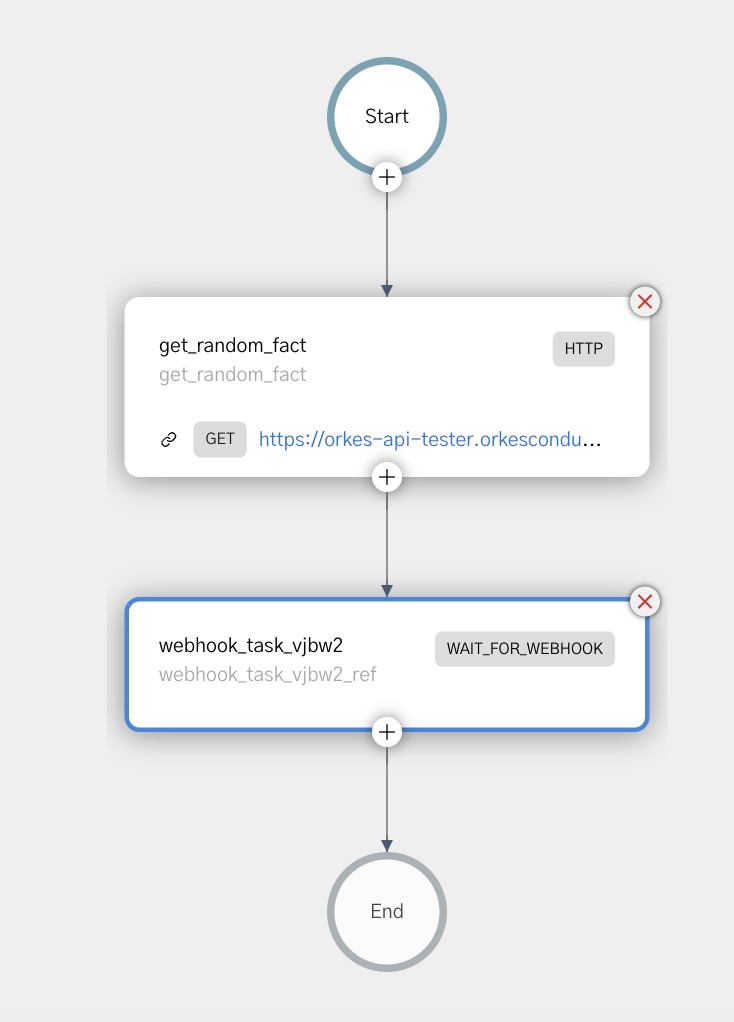
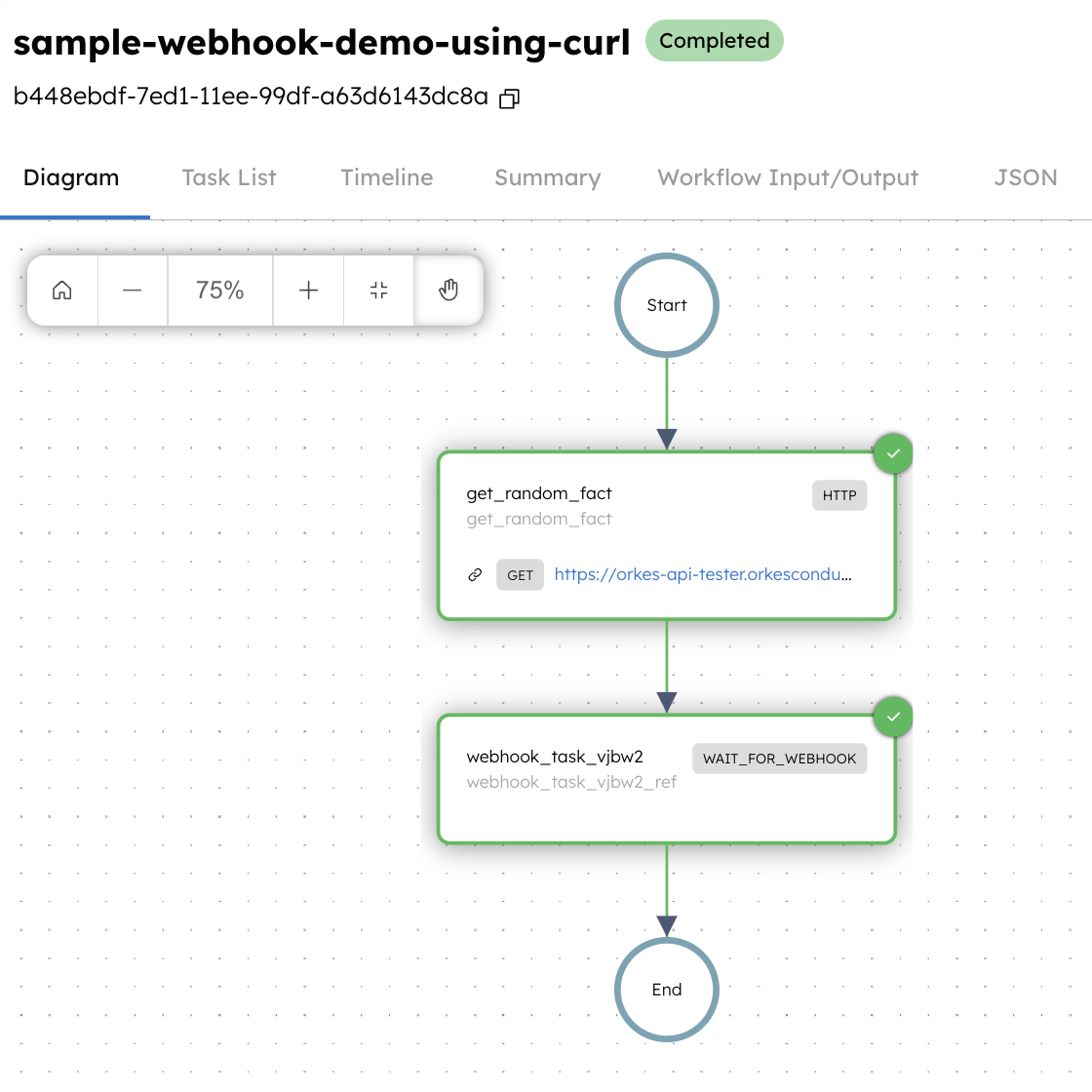
Your workflow will look like this:

Using the Wait for Webhook task
The Wait for Webhook task uses input matches to determine which incoming requests should complete the task.
In this workflow, the input matches for the Wait for Webhook task are defined as:
"matches": {
"$['event']['type']": "${workflow.input.type}"
}
Therefore, the workflow expects the webhook payload to follow this structure:
{
"event": {
"type": "someValue"
}
}
This ensures the workflow only resumes when the webhook payload contains an event.type value that matches the workflow input.
Step 2: Create a webhook in Conductor
Next, create a custom webhook that listens for incoming events from cURL.
To create a webhook:
- Go to Definitions > Webhook from the left menu on your Conductor cluster.
- Select + New webhook.
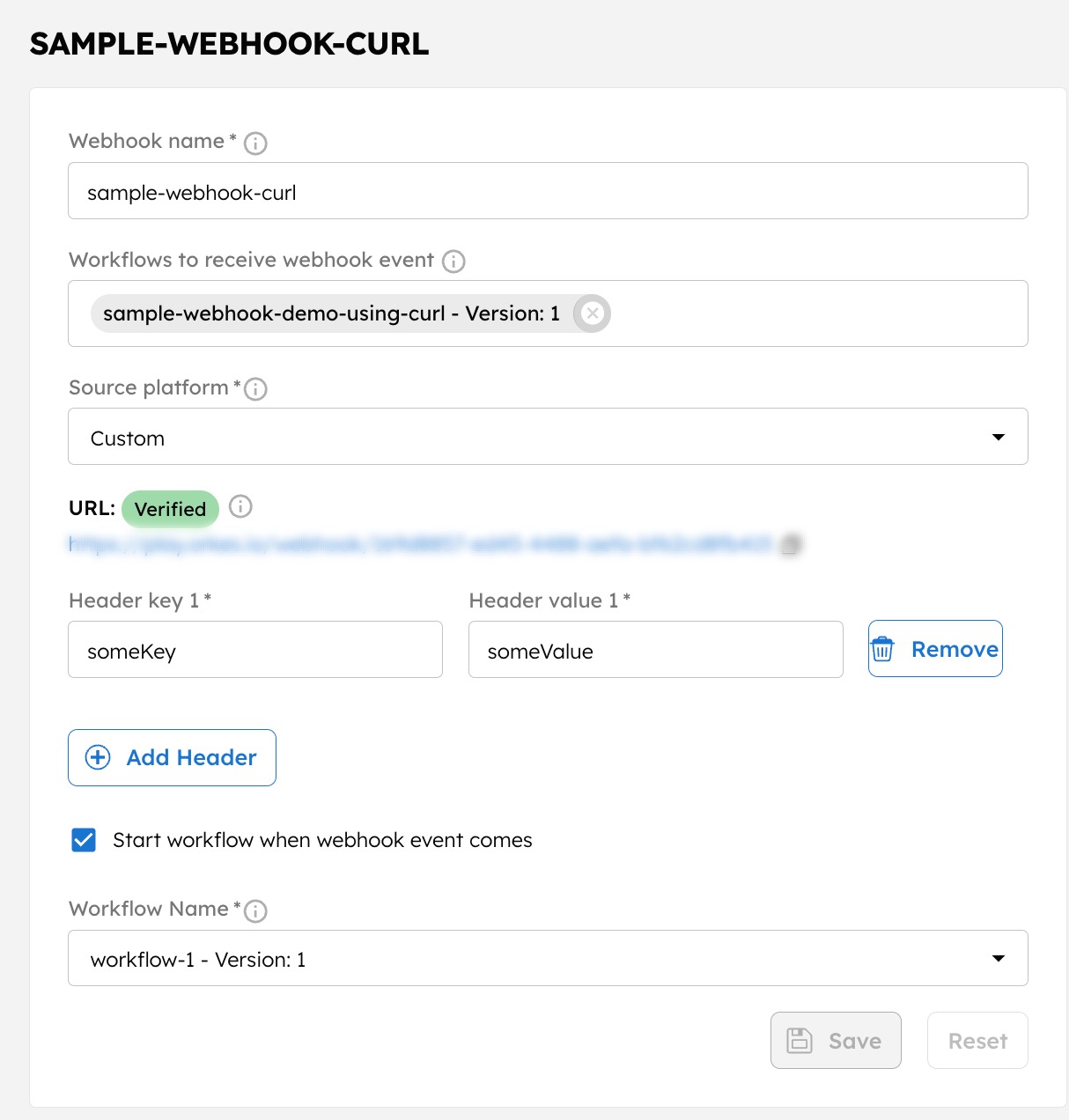
- In the Code tab, paste the following code:
{
"verifier": "HEADER_BASED",
"headers": {
"someKey": "someValue"
},
"name": "SampleWebhookforcURL",
"receiverWorkflowNamesToVersions": {
"sample-webhook-demo-using-curl": 1
},
"sourcePlatform": "Custom"
}
- Select Save.

An unverified webhook URL is generated. It remains unverified until a request with the expected headers is received.
Step 3: Run workflow
Before triggering the webhook, run the workflow with an input value that matches the expected value of the webhook event.
Since the Wait for Webhook task uses the following input matches:
"matches": {
"$['event'][‘type’]": "${workflow.input.type}"
}
Run the workflow to pass type as the workflow input.
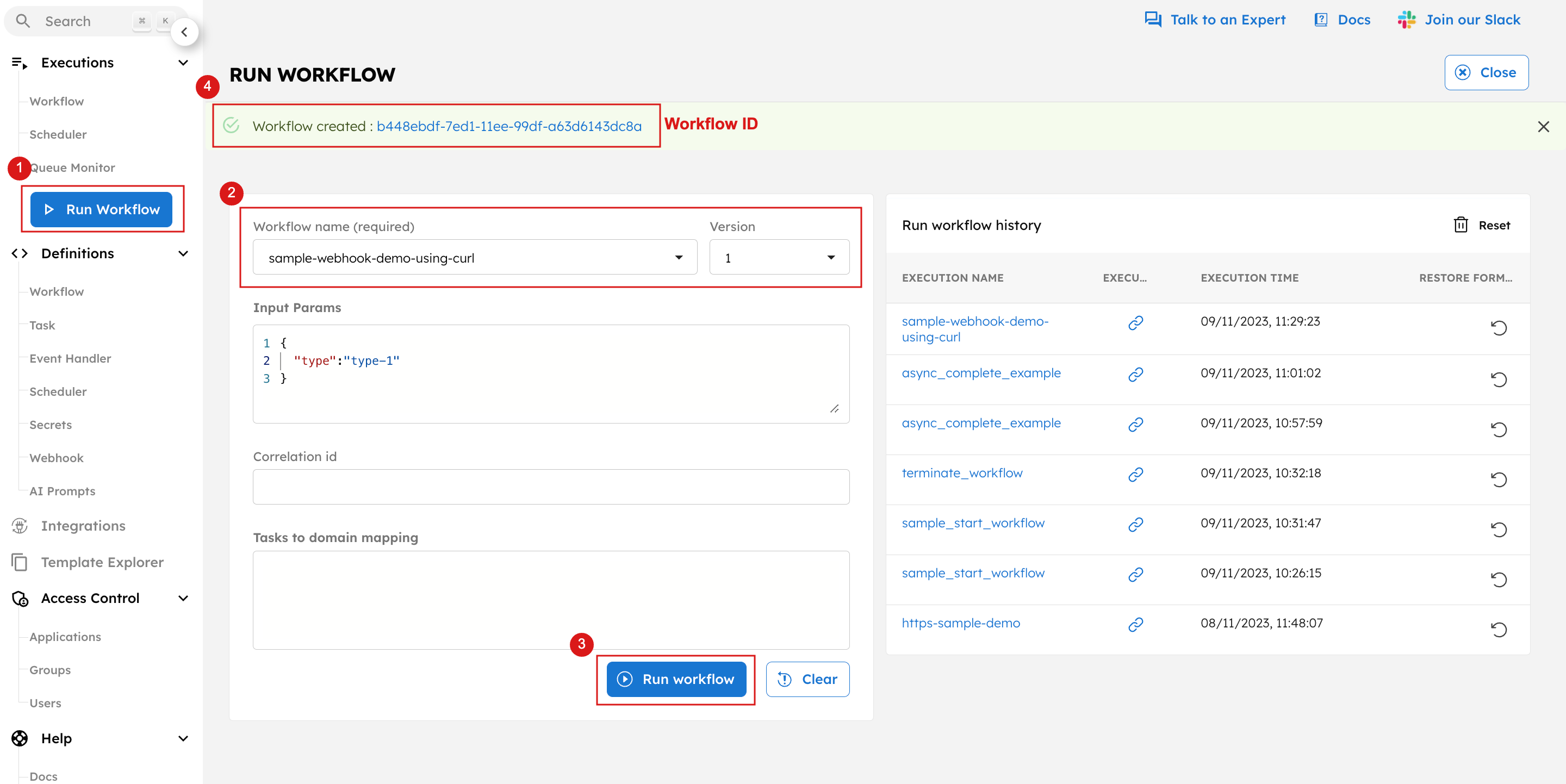
To run the workflow:
- Go to the Run tab.
- Enter the following Input Params:
{
"type":"type-1"
}
- Select Execute.

The workflow is now running and waiting for a webhook event that contains an input payload with “type”: "type-1".
Step 4: Send a request using cURL
Now that the workflow is waiting for input, you can send a matching request using cURL.
You ran the workflow using the input:
{
"type":"type-1"
}
Therefore, send a cURL request to match this:
curl -H "Content-Type:application/json" -H "Accept:application/json" \
-H 'someKey: someValue' \
-X POST '<WEBHOOK-URL-IN-CONDUCTOR>' \
-d '{"event": {"type" : "type-1"}}'
- Replace
<WEBHOOK-URL-IN-CONDUCTOR>with the webhook URL generated by Conductor. - The request must include the expected header (
someKey: someValue). - The value for
typein the request payload must match the input provided when running the workflow (type-1in this example).
Step 5: Verify incoming webhook requests
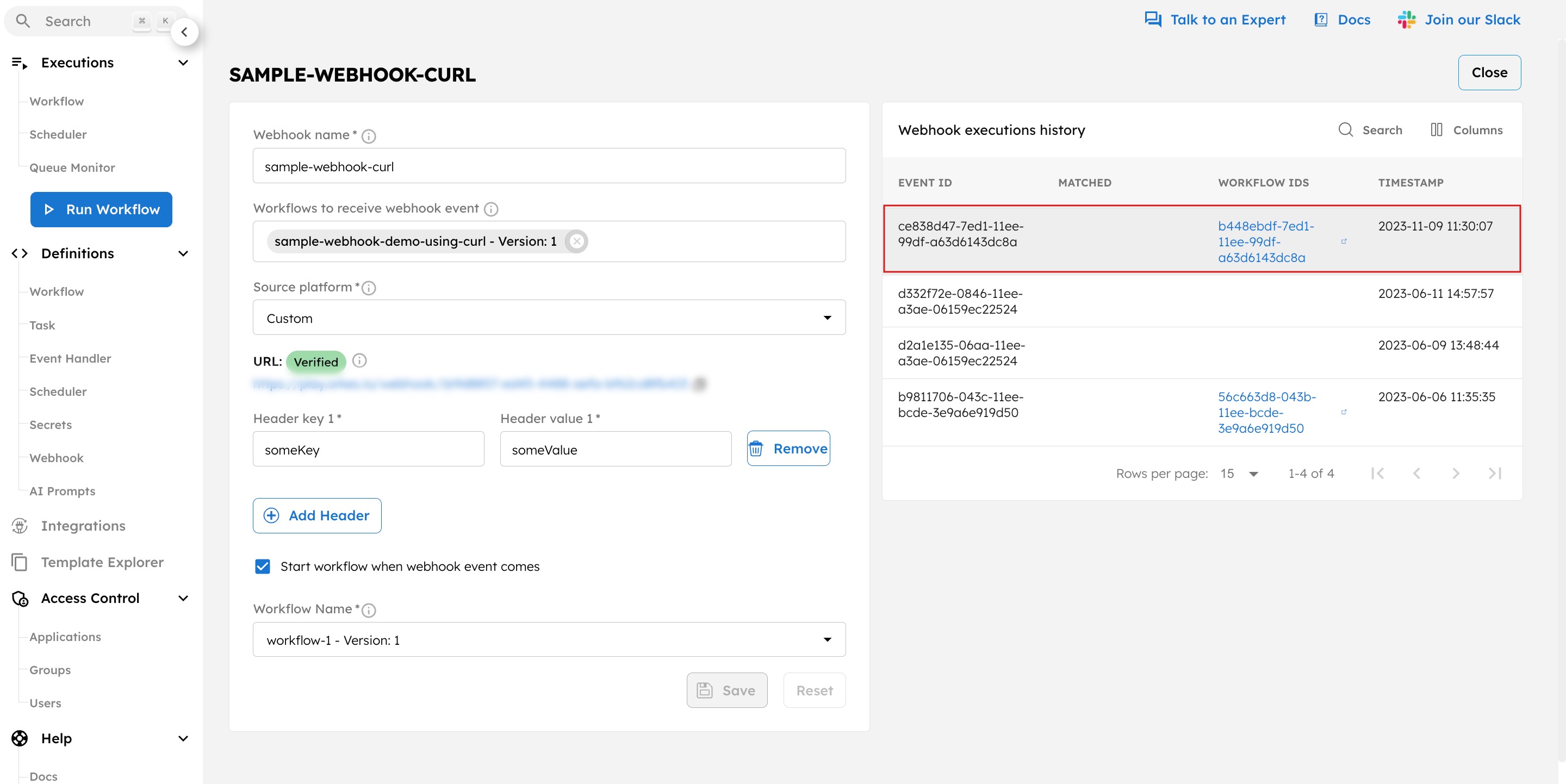
Once the request is received, the webhook is automatically verified, and the payload is received in Conductor.

Select the workflow ID from the Webhook execution history to view the execution. You can verify that the webhook task is completed.

You’ve successfully created and triggered a custom webhook in Orkes Conductor using cURL. This setup enables you to build powerful, event-driven workflows that respond to real-time data from external systems.