Inline
The inline task is used to execute scripting logic during workflow runtime by evaluating a JavaScript expression using an evaluator like GraalJS.
Task parameters
Configure these parameters for the Inline task.
| Parameter | Description | Required/ Optional |
|---|---|---|
| inputParameters. expression | The JavaScript expression to be evaluated by the GraalJS evaluator. | Required. |
| inputParameters. evaluatorType | The type of evaluator used. Supported types:
| Required. |
| inputParameters | The parameters for evaluating the script. Any property can be accessed as $.value for the expression to evaluate. | Required. |
If your Inline expression references a workflow secret (such as ${workflow.secrets.<secret-name>}), the resolved value is masked in the task output. For details on masking behavior, see Masking Parameters.
The following are generic configuration parameters that can be applied to the task and are not specific to the Inline task.
Other generic parameters
Here are other parameters for configuring the task behavior.
| Parameter | Description | Required/ Optional |
|---|---|---|
| optional | Whether the task is optional. If set to true, any task failure is ignored, and the workflow continues with the task status updated to COMPLETED_WITH_ERRORS. However, the task must reach a terminal state. If the task remains incomplete, the workflow waits until it reaches a terminal state before proceeding. | Optional. |
Task configuration
This is the task configuration for an Inline task.
{
"name": "inline",
"taskReferenceName": "inline_ref",
"type": "INLINE",
"inputParameters": {
"expression": "(function () {\n return $.value1 + $.value2;\n})();",
"evaluatorType": "graaljs",
"value1": 1,
"value2": 2
}
}
Task output
The Inline task will return the following parameters.
| Parameter | Description |
|---|---|
| result | Returns the results of the evaluated script. |
Adding an Inline task in UI
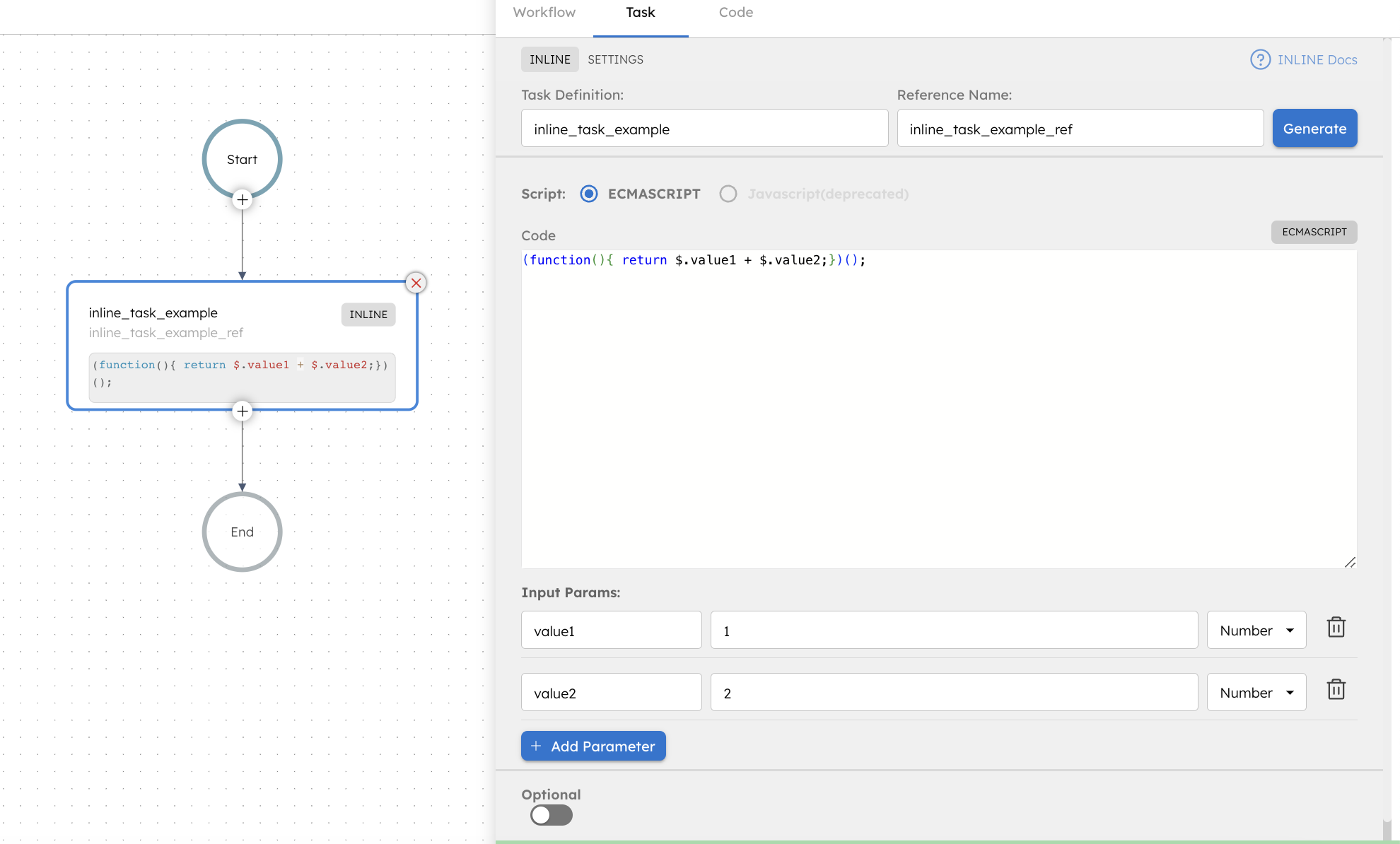
To add an Inline task:
- In your workflow, select the (+) icon and add an Inline task.
- In Script Parameters, add the parameters that will be evaluated in the expression.
- Enter the expression to be evaluated in the Code section. The JSON definition offers a concise string representation of the script, whereas the UI representation typically incorporates formatted indentation and line breaks to enhance user readability.

Examples
Here are some examples for using the Inline task.
Using the Inline task in a workflow
An Inline task can be used for simple scripting logic that does not require a dedicated custom worker. This example builds a workflow that takes a string as input, reverses it using an Inline task, and returns the reversed value in the workflow output.
To create a workflow:
- Go to Definitions > Workflow, from the left navigation menu on your Conductor cluster.
- Select + Define workflow.
- In the Code tab, paste the following workflow definition:
{
"name": "String_Reverser",
"description": "A workflow to reverse a string",
"version": 1,
"tasks": [
{
"name": "string_reverser",
"taskReferenceName": "string_reverser_ref",
"inputParameters": {
"expression": "(function(){ return $.input_string.split('').reverse().join('');})();",
"evaluatorType": "graaljs",
"input_string": "${workflow.input.in_str}"
},
"type": "INLINE"
}
],
"inputParameters": [
"in_str"
],
"schemaVersion": 2
}
- Select Save > Confirm.
To run the workflow:
- Go to the Run tab, and enter the Input params. For example:
{
"in_str": "Orkes"
}
- Select Execute.
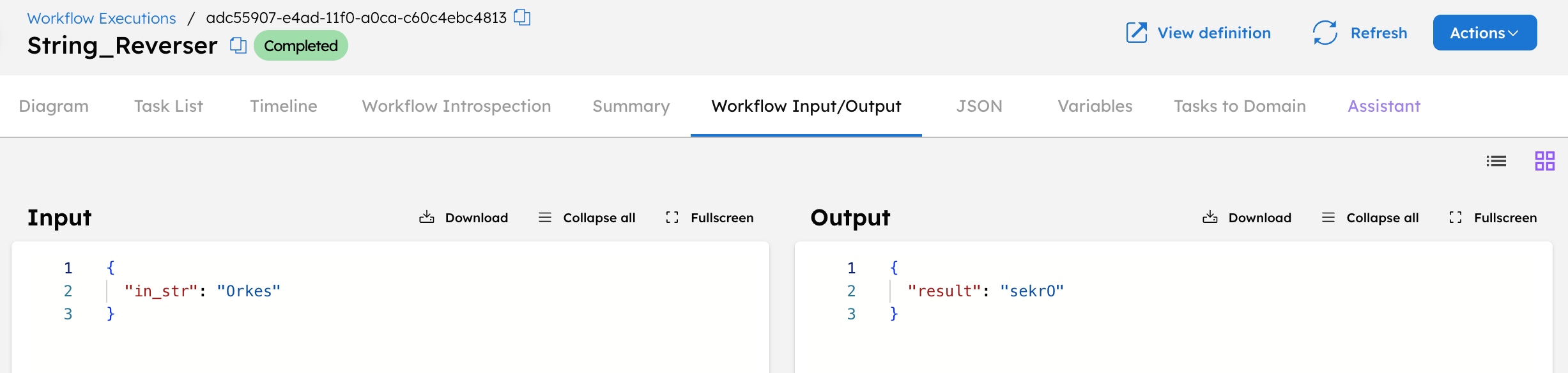
This takes you to the workflow execution page. Once the execution is completed, verify that the string is reversed.